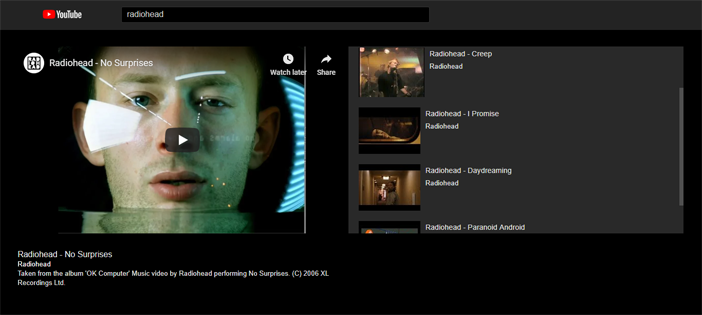
Project: Simple YouTube Clone in ReactJS With Source Code
Simple Youtube Clone project is in ReactJS, Axios.js, Lodash.js. It uses Youtube API in order to fetch videos and display to the users. Here you can search for any videos you want to watch. This mini project doesn’t have features like the real youtube which contains like and dislikes, comments, subscription, etc. This simple ReactJS application only lets you surf videos online, read descriptions and it is pretty responsive. It contains a search bar which displays various results searched by the users. Not only the searched video but also it displays related videos too.
To run this project, you need to have NodeJS Installed on your machine, get your Youtube API Key and use Modern browsers such as Google Chrome, Mozilla Firefox. Simple Youtube Clone in ReactJS project is free to download with source code. For the project demo, have a look at the video below.
Features:
- Search videos
- List related videos
- Stream videos
How to run?
First of all, Install all the dependencies:
- npm install
Then simple start the application
- npm start
In order to run the project, you need to set your own Youtube API Key inside “key.js” file of ‘src’ folder.
DOWNLOAD SIMPLE YOUTUBE CLONE IN REACTJS WITH SOURCE CODE: CLICK THE BUTTON BELOW
Got stuck or need help customizing this project as per your need, go to our JavaScript tutorial or just sign up to ask your questions in the forum or just comment down below and we will do our best to answer your question ASAP.



great thnk