Project: Flappy Bird game in ReactJS with source code
About Project
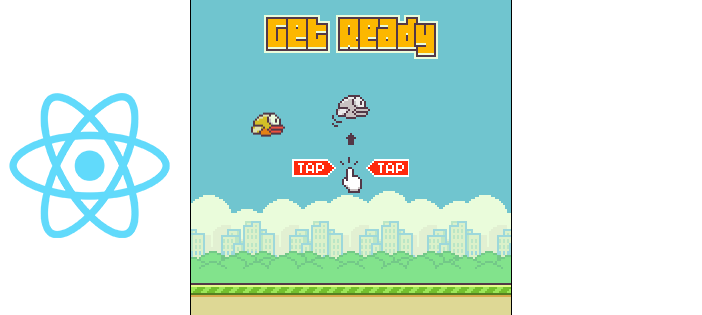
Flappy Bird Game is developed using ReactJS. Talking about the gameplay, it’s one of the most addictive games for all. All the playing methods are too simple just like the real one. All you have to do is just try to stay in the middle of the screen until long green pipes appear in front of you. Here, the user has to control the bird flapping up, down by tapping, without touching pipes in order to score game points. This means the more you pass through green pipes, more will be your game points. The gameplay design is so simple that
To run this project, you need to have NodeJS Installed on your machine and use Modern browsers such as Google Chrome, Mozilla Firefox. This project in the ReactJS project is free to download with source code. For the project demo, have a look at the video below.
Got stuck or need help customizing Flappy Bird Game as per your need, go to our JavaScript tutorial or just sign up to ask your questions in the forum or just comment down below and we will do our best to answer your question ASAP.