Project: Catch The Fruit Game In JavaScript With Source Code
-To download Catch The Fruit Game In Javascript for free(Scroll Down)
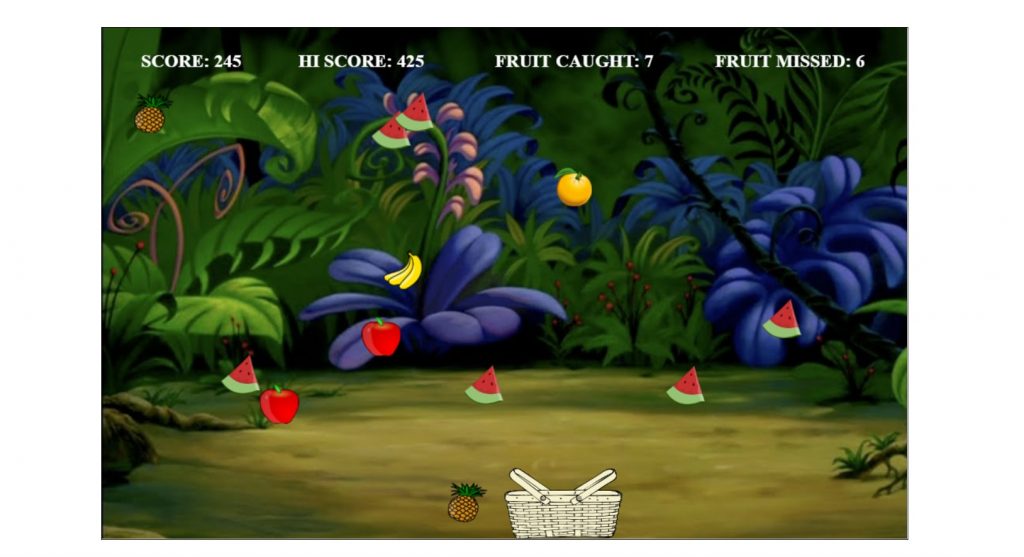
The Catch The Fruit Game is a simple project developed using JavaScript, CSS, and HTML canvas. This game is an interesting game. The player has to collect the falling fruits into the basket. You need to move the basket right of the left across the screen using left and right arrow buttons trying to catch as many fruits as you can. The fruit is continuously falling from above. And after missing the 10 fruits, the game is over.
Making of the Game
This game project is simply in HTML canvas, CSS, and JavaScript. Taking about the features of this game, the user has to collect the falling fruits into the basket. The fruit is continuously falling from above. Different types of fruit give you different scores. The order is this (from highest to lowest scoring:) melon -> pineapple -> orange -> apple -> banana. The score also depends on the speed the fruit is falling at. The faster it is falling, the more score you get. The game keeps track of your total score, the number of fruit you missed, and how many you caught. Upon missing 10 pieces of fruit, the game is over. You can restart the game by pressing ENTER on the game over screen. The game also shows the hi-score which updates at the game over screen if you succeeded to beat it.
The game also uses music and a couple of sound effects. This game includes a lot of javascript for making the functioning of the game.
How To Run the Project?
To run this game, you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To play the game, first, open the game in your browser by clicking the FruitCatcher.html file.
The Catch The Fruit Game In JavaScript with source code is free to download, use for educational purposes only.
Project Demo:
DOWNLOAD CATCH THE FRUIT GAME IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
Got stuck or need help customizing this game as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.



halo