Project: Tank Fill-up In JavaScript With Source Code
Please scroll down and click on the download button to download Tank Fill-up in JavaScript for free
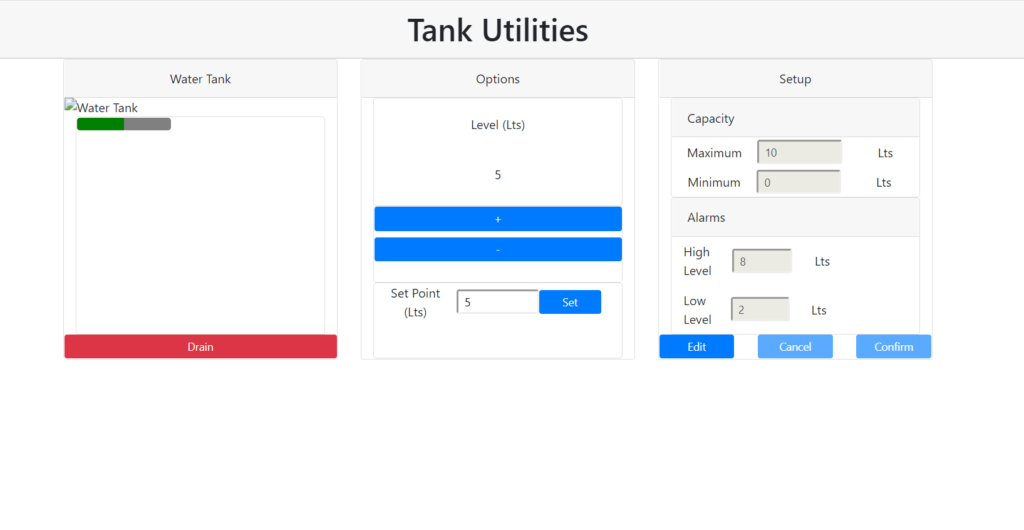
Tank Fill-up is a simple project developed using HTML, CSS, and JavaScript. When you open the project, you can see the page of tank utility on your browser where you can select the amount of water you wan to fill in the tank. Also, you can set different tank capacity according to your will.
Making of the Project
The Tank Fill-up is simply in HTML5, CSS, canvas, and JavaScript. Taking about the features of this project, there is the tank utility page with the options of levels to set in the tank. The user can set up the capacity of water by clicking on the edit button. Also, you can set different high levels and low levels as an alarm for the capacity of the tank.
This project includes a lot of javascript for making validations to certain parts of the project.
How To Run the Project?
To run these games you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better performance. To run the project, first, open the project in your browser by clicking the index.html file. The Tank Fill-up In JavaScript with source code is free to download, use for educational purposes only.
Project Demo
DOWNLOAD TANK FILL-UP IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
If stuck or need help customizing this project as per your need, just comment down below and we will do our best to answer your question ASAP.