Project: Simple Typing Game In JavaScript With Source Code
Please scroll down and click on the download button to download Simple Typing Game In JavaScript for free
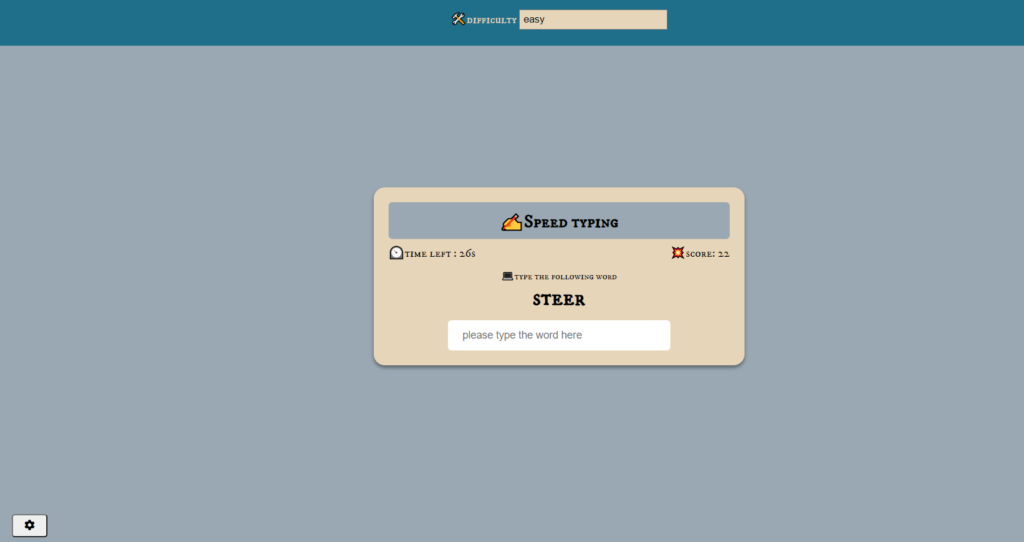
The game is a simple project developed using HTML, CSS, and JavaScript. It is a simple typing challenge game mini-project. This project helps you to improve your Typing speed. This is like a game, one-by-one random words will pop up on your screen and you have to type the given word within 5 seconds, or 3 seconds, or 2 seconds according to the levels.
About the Game
This game is a simple speed typing tester game project which is simply in HTML, CSS, and JavaScript. The player/user can improve their Typing speed playing this game. You have to type each word in the given amount of seconds to score. Otherwise, you will lose the game, and to play again, you just have to type the current word. Also, your score will be reset and the high score will be set on the game. The user can play the game on three different levels: easy, medium, and hard.
Also, this project includes a lot of JavaScript for making validations to certain parts of the project.
How To Run the Project?
To run this project you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better performance. To execute the project, first, open the project in your browser by clicking the index.html file. The Simple Typing Game In JavaScript with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below:
DOWNLOAD SIMPLE TYPING GAME IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE LINK BELOW
If stuck or need help customizing this project as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.