Project: Photo gallery web application using Django
Please scroll down and click on the download button to download Photo gallery web application using Django project for free.
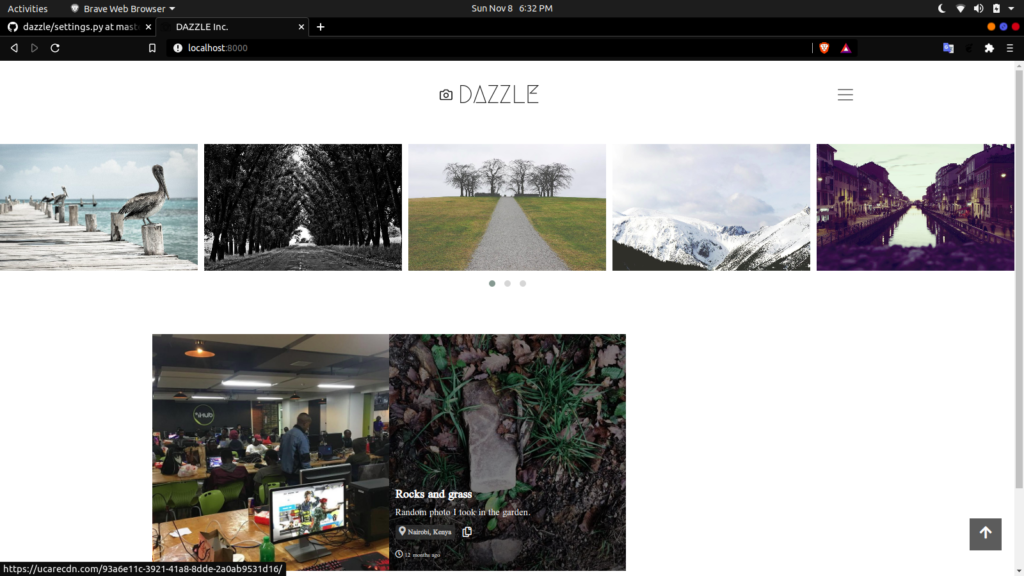
This is a simple gallery application built using Django which provides features like adding a photo with category, date and location of the photo captured. It also contains beautiful responsive UI design to display all photos stored in the gallery.
About System
The system runs Django Framework in back-end and HTML, CSS in front-end. It has similar features like popular Google Photos application which stores date, location and category of your photos in the gallery.
This app also provides an admin panel using which all the photos, locations and categories can be managed according to the requirement. In addition to this, the features provided by the app for users are:
- View all photos on index page ordered by the date.
- Hovering on an image will reveal more information about it; the title, description, location and time posted.
- Clicking an image will toggle a lightbox with an expanded view of the image
- Navigate to other images while on the lightbox view.
- Search photos based on their categories.
- Browse photos based on the location.
How To Run The Project?
To run this project, you must have installed Python on your PC. After downloading the project, follow the steps below:
Step-1: Extract/unzip the file
Step-2: Go inside the project folder, open cmd and type the following commands to install Django Framework and run the webserver:
- pip install -r requirements.txt
- python manage.py runserver
Step-3: Finally, open the browser and go to localhost:8000
For Login and Admin panel:
Username: admin
Password: testing321
The Photo gallery web application using Django is free to download but use for educational purposes only! In addition, for the project demo, you can have a look at the video below.