Project: Movie Seat Booking In JavaScript With Source Code
Please scroll down and click on the download button to download Movie Seat Booking in JavaScript for free
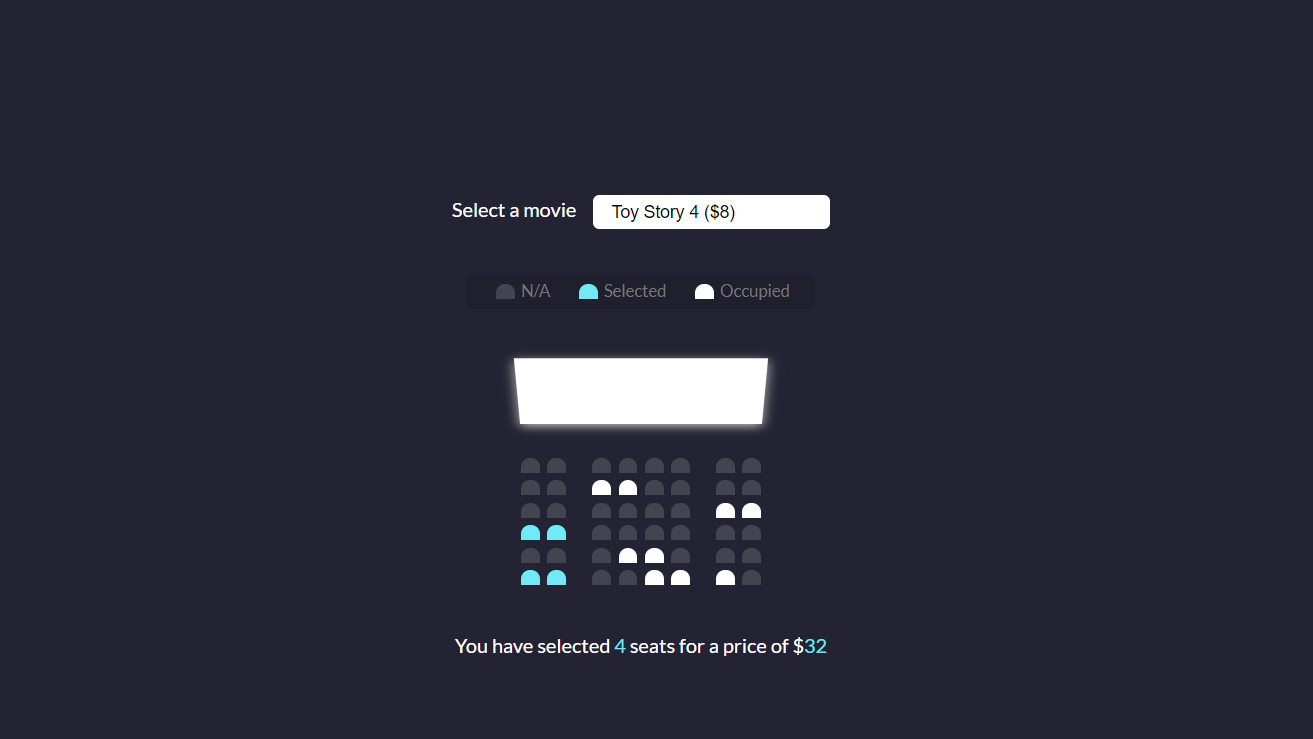
Movie Seat Booking is a simple project developed using HTML, CSS, and JavaScript. When you open the project, you can see the seat booking page on your browser where you can select the seat to book. Also, you can select the movie to watch from the top.
Making of the Project
The Movie Seat Booking is simply in HTML5, CSS, canvas, and JavaScript. Taking about the features of this project, there is the seat booking page with number of available and booked seats. The user can select the movie to watch that is shown with its price. Also, you can select the seats for booking which will be displayed in blue color. After, the booking is done, you can see your total booked seat with total price to be paid at the bottom.
This project includes a lot of javascript for making validations to certain parts of the project.
How To Run the Project?
To run these games you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better performance. To run the project, first, open the project in your browser by clicking the index.html file. The Movie Seat Booking In JavaScript with source code is free to download, use for educational purposes only.
Project Demo
DOWNLOAD MOVIE SEAT BOOKING IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
If stuck or need help customizing this project as per your need, just comment down below and we will do our best to answer your question ASAP.

Hello, please I need explanation of the code I cant seem to understand it. I’m working on a bus reservation system and I want to use the code for seat booking. Thanks