Project: Issue Tracker In JavaScript With Source Code
Please scroll down and click on the download button to download Issue Tracker In Javascript for free
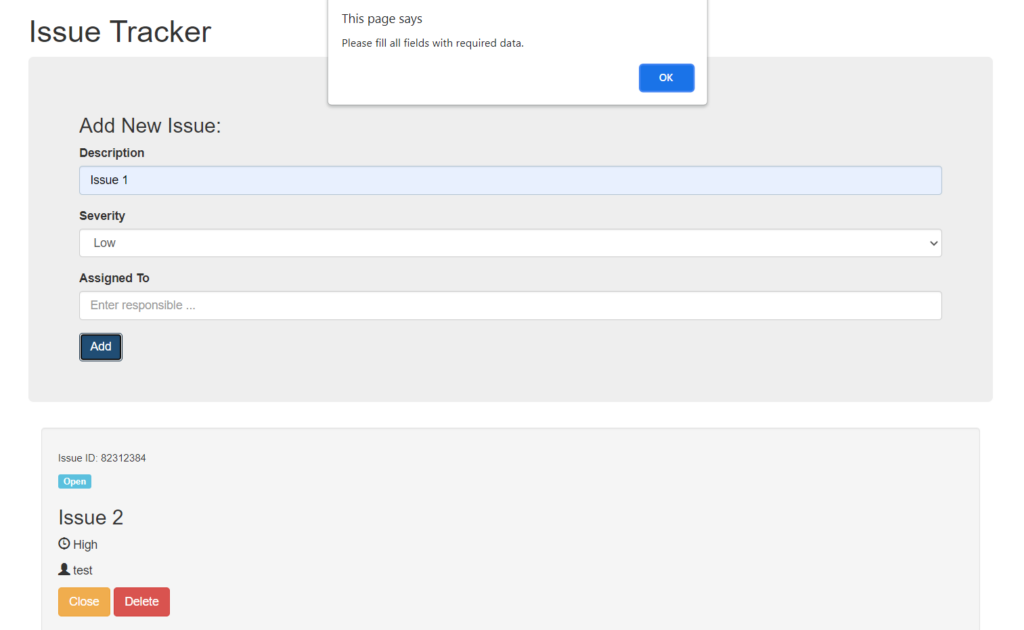
The Issue Tracker is a simple project developed using JavaScript, CSS, and HTML. This project is an interesting project. The user can add the number of issues with their severity level and you can see the details stored in the list form. The user can update once or delete the list items if the user wants to.
Making of the Project
The Issue Tracker project is simply in HTML, CSS, and JavaScript. Taking about the features of this system, the user can make the list of issued work and keep them as records. Here, you just have to type the name of the issue item, select its severity level and type the name of the person in the text fields who evaluates it, and finally click on the add button to add the information on the record. This project includes a lot of javascript for making the functioning of the project.
How To Run the Project?
To run this project, you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To run this system, first, open the project in your browser by clicking the index.html file. The Issue Tracker In JavaScript with source code is free to download, use for educational purposes only. For the project demo, please look at the video below:
DOWNLOAD ISSUE TRACKER IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
If stuck or need help customizing this system as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.



Can a new student borrow ideas from these projects?