Project: Book Library In JavaScript With Source Code
Please scroll down and click on the download button to download Book Library In Javascript for free
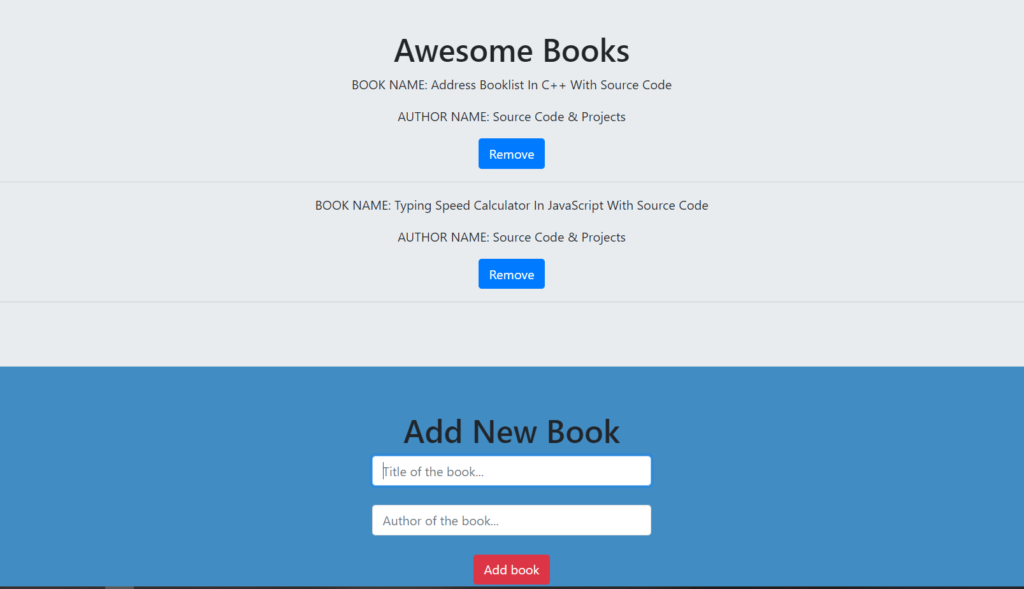
The Book Library is a simple project developed using JavaScript, CSS, and HTML. This project is an interesting project. The user can add the number of book details and you can see the details stored in the list form. The user can delete the list items if he/she wants to remove them.
Making of the Project
The Book Library project is simply in HTML, CSS, and JavaScript. In this project, there is a basic website that allows users to add/remove books from a list. Taking about the features of this system, the user can make a list of books with their authors, book pages and keep them as records. You just have to type the book information in the text fields and click on the add button to add the information on the record. This project includes a lot of javascript for making the functioning of the project. Only Vanilla JavaScript objects and arrays. The elements are dynamically modified with DOM and basic events.
How To Run the Project?
To run this project, you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To run this system, first, open the project in your browser by clicking the index.html file. The Book Library In JavaScript with source code is free to download, use for educational purposes only. For the project demo, please look at the video below:
DOWNLOAD BOOK LIBRARY IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
If stuck or need help customizing this system as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.



This is a great article! I really like the way you present it and the way you make it interesting