Project: The Grocery Game In JavaScript With Source Code
-To download The Grocery Game In Javascript for free(Scroll Down)
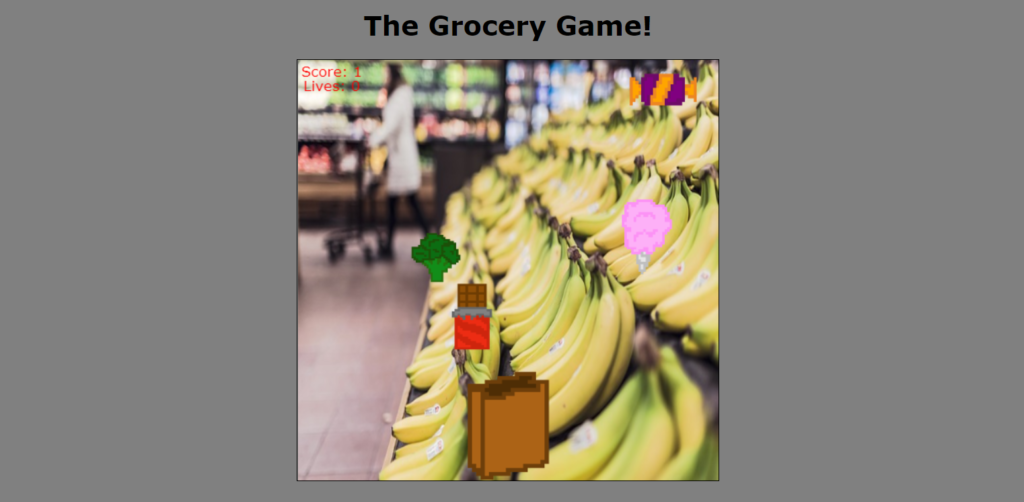
The Grocery Game is a simple project developed using JavaScript, CSS, and HTML canvas. This game is an interesting game. In this game, the player is at the grocery store. The player is determined to make healthy choices so s/he has to collect only veggies into the basket. In order to collect the veg item, you need to move the basket right of the left across the screen using left and right arrow buttons. The foods are continuously falling from above. And the player has to collect only the veg.
Making of the Game
This game project is simply in HTML canvas, CSS, and JavaScript. Taking about the features of this game, the user has to collect the falling veg item into the basket. The food item is continuously falling from above. Also, the game keeps track of your total score. You can play the game in two modes: easy and hard. The game also shows the hi-score which updates at the game over screen if you succeeded to beat it.
And this game uses music and a couple of sound effects too. This game includes a lot of javascript for making the functioning of the game.
How To Run the Project?
To run this game, you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To play the game, first, open the game in your browser by clicking the index.html file.
The Grocery Game In JavaScript with source code is free to download, use for educational purposes only. For the project demo, you may look at the video below:
DOWNLOAD THE GROCERY GAME IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
If stuck or need help customizing this game as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.



[…] post The Grocery Game In Javascript With Source Code appeared first on Source Code & […]