Project: Space Invaders In JavaScript
Please scroll down and click on the download button to download Space Invaders project for free
Space Invaders is an HTML5 and JavaScript project. The game looks amazing and fun to play. No frameworks are there in this game. This game is fun to play and even more, fun to recreate it. So hope you can add some extra levels to this game.
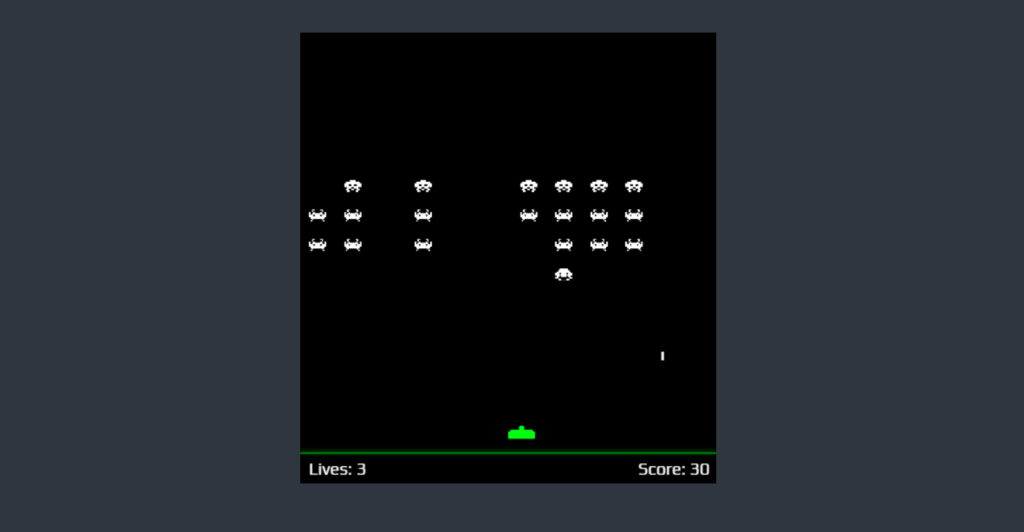
Gameplay
Once you open the game, now a screen will appear with start menu options. The controls for the game are arrow keys and other controls are available in the game menu. The game has different space enemies. The shooting is done with the spacebar for this game. When you start the game the enemies start to shoot the bullets from the top. When you hit the enemies you will gain some points. Where ever you move or try to stop for a while the enemies will come towards you. If you came in contact with any of these enemies you will lose your health. Health pick up powerup will appear instantly after getting hit. The game speed will keep on increasing after each certain time.
This game includes a lot of javascript for making validations to certain parts of the game.
How to run the project?
To run this game you don’t need to have any kind of local server but yet a browser. You can use Google Chrome or Mozilla Firefox for better and optimized gameplay. To play the game first, open the game in your browser by clicking the index.html file. Space Invaders in JavaScript project with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below.
We recommend you to use Google Chrome for better game performance.
DOWNLOAD SPACE INVADERS IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
Got stuck or need help customizing this game as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.