Project: Simple Trip Planner In ReactJS with source code
Simple Trip Planner In ReactJs is a simple JavaScript project. This project is a simple example of to do app in ReactJS.
About Project
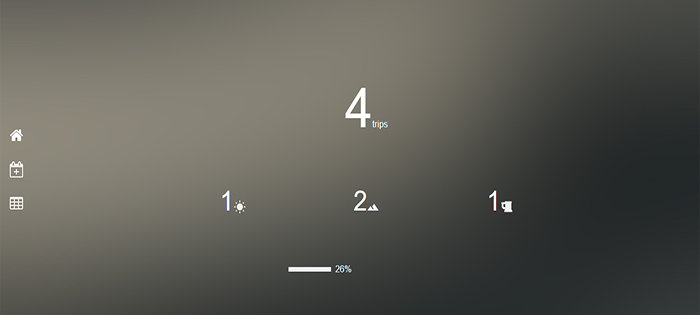
Simple Trip Planner In Reactjs is developed using ReactJS. This project is simple to do a kind of application. This project uses React library to complete the task. In order to run this project, you must have NodeJs in the system. When you run the project, your application starts with the home page. From there you can navigate to the menus. You can only add the plan to your book. You can also categorize the trips. All you have to dis just enter the date and place and then choose the type of trip plan you want to go on.
To run this project, you need to have ReactJS and NodeJs Installed on your machine and use Modern browsers such as Google Chrome, Mozilla Firefox. This planner in ReactJS project is free to download with source code. For the project demo, have a look at the video below.
Got stuck or need help customizing trip planner as per your need, go to our JavaScript tutorial or just sign up to ask your questions in the forum or just comment down below and we will do our best to answer your question ASAP.