Project: Simple TodoList In JavaScript With Source Code
Please scroll down and click on the download button to download Simple TodoList In JavaScript for free
The Simple TodoList is a simple project developed using JavaScript, bootstrap, and HTML. This project is an interesting project. Here, the user can add the number of to-do work details and you can see the details stored in the list form. Also, the user can delete the list items if he/she wants to remove them.
Making of the Project
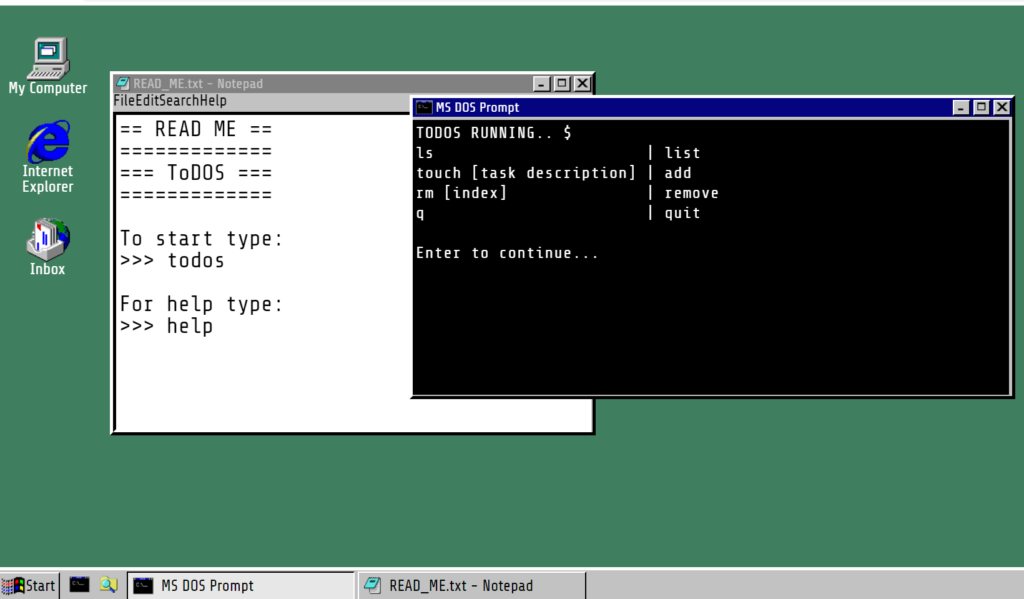
The Simple TodoList project is simply in HTML, CSS, and JavaScript. Taking about the features of this system, the user can make a list of their daily works that they have to do and keep them as records. To start the program, you have to type ‘todos’. And, you have to type ‘ls’ to view the list, ‘touch’ to add the todo in the list, ‘rm[index]’ to remove from the list. This project includes a lot of javascript for making the functioning of the project.
How To Run the Project?
To run this project, you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To run this system, first, open the project in your browser by clicking the index.html file. The Simple TodoList In JavaScript with source code is free to download, use for educational purposes only. For the project demo, you can look at the video below:
DOWNLOAD SIMPLE TODOLIST IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
If stuck or need help customizing this project as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.