Project: Simple Shooting Game in JavaScript with source code
About Project
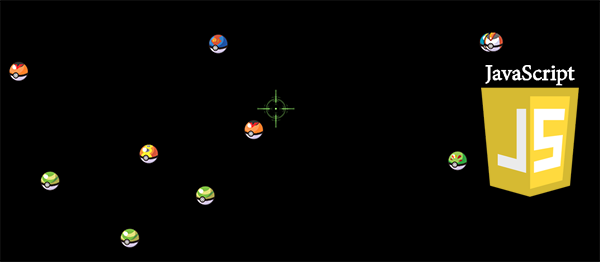
Simple Shooting Game is developed using HTML, CSS, and JavaScript. Talking about the gameplay, it is a simple game in which the player has to shoot all the moving balls. The player has to shoot the balls using the Right-click, shot score points increase as the player starts shooting. It is a simple action game with the objective of destroying pokeballs and gaining accuracy points. The player has to aim the moving balls by moving the mouse cursor. All the balls move rapidly so its a bit hard to destroy all at the same time. There’s no time limit in this simple game, and it is an endless action game.
Talking about the PC controls of this game, it’s all simple. All you have to do is Enter the right-click and move the mouse cursor for movements. This is a simple 2D action game created in JavaScript. Gameplay speed might be a bit fast. All the gaming function are set from Javascript whereas HTML and CSS are set for the layouts. For the development of this 2D game, various images have been used.
To run this project, we recommend you to use Modern browsers such as Google Chrome, Mozilla Firefox. The game also supports Explorer/Microsoft Edge. Simple Shooting Game in JavaScript project with source code is free to download, use for educational purposes only. For the project demo, have a look at the image slider below.
Project Demo:
DOWNLOAD SIMPLE SHOOTING GAME IN JAVASCRIPT WITH SOURCE CODE: CLICK THE BUTTON BELOW
[quads id=1]



Hi, thanks for sharing the simple programs for beginners. Could you please share me package.json file so i can learn and run the program.
Thanks….
we have provided all the required files!