Project: RockPaperScissor with Extra items In JavaScript
Please scroll down and click on the download button to download RockPaperScissor with extra items in Javascript for free
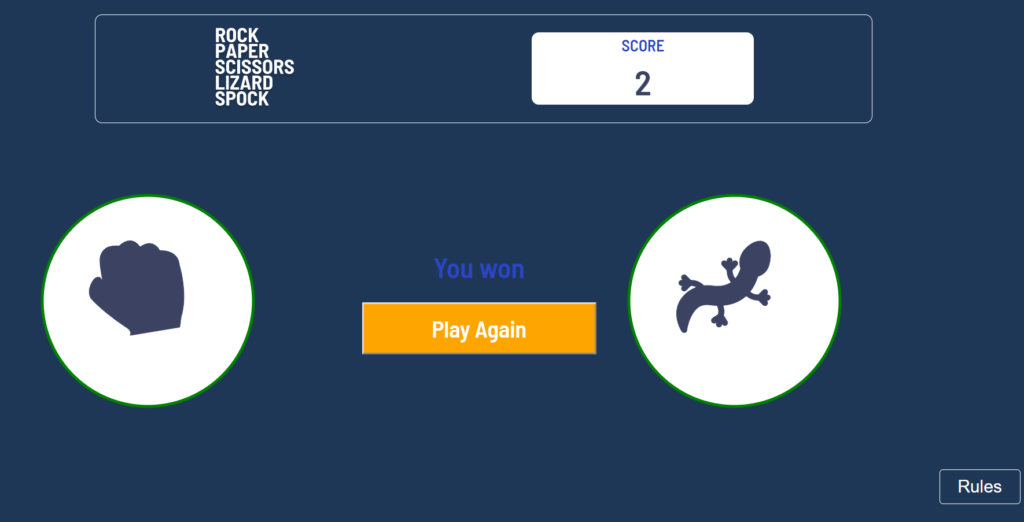
The RockPaperScissor is a simple game project developed using JavaScript, CSS, and HTML. This popular game is now available in the HTML version in the high graphics games. This whole game uses javascript and their corresponding libraries. Jquery script is also in this project.
About the Game
This Game project is created simply in HTML, CSS, and JavaScript.The user has to beat the computer to win the points. The pc control of the game is also very simple. You just have to use the cursor to click on the symbol (rock, paper, scissor, lizard, or Spock) as per your wish.
Rules
If the player wins, they gain 1 point. If the computer wins, the player loses one point.
Original
- Paper beats Rock
- Rock beats Scissors
- Scissors beats Paper
Bonus
- Scissors beats Paper
- Paper beats Rock
- Rock beats Lizard
- Lizard beats Spock
- Spock beats Scissors
- Scissors beats Lizard
- Paper beats Spock
- Rock beats Scissors
- Lizard beats Paper
- Spock beats Rock
This game consists of a lot of JavaScript validations. This game is fun to play.
How To Run the Project?
To run this project, you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To run this system, first, open the project in your browser by clicking the index.html file. This Game in Javascript with source code is free to download, Use for educational purposes only! For the project demo, you may look at the video below:
DOWNLOAD ROCKPAPERSCISSOR WITH EXTRA ITEMS IN JAVASCRIPT FOR FREE: CLICK THE BUTTON BELOW
If stuck or need help customizing this game as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.



“JavaScript, CSS và HTML.” are people use more and more in the fields of technology and life.