Project: Responsive Blog Site in PHP with source code
– To download Responsive Blog Site project for free (scroll down)
About Project
Responsive Blog site project is developed using PHP, CSS, and JavaScript. Talking about the project, it has lots of features. A user can post blogs under the different category, add editors choice, links and view admin stats. This project is a complete blogging site for the users where different categories are divided for the users. It contains a homepage from where users can check the latest blogs. The viewer is allowed to comment through their Facebook accounts.
Admin Panel
Admin has full control of the system, he/she can add blogs, view all blogs, add and view categories, view published blogs, add and view web details, social links, add editors choice and view admin stats. The other main feature is that it also contains an admin area from where he/she can check latest site updates and keep maintenance mode. While adding new blog the admin has to provide a title, select category, insert tags, content, photos, date, author, and select status as a draft or publish. From the admin panel, he/she can easily customize the entire website. A responsive dashboard is provided in the admin panel for the easy management of the site.
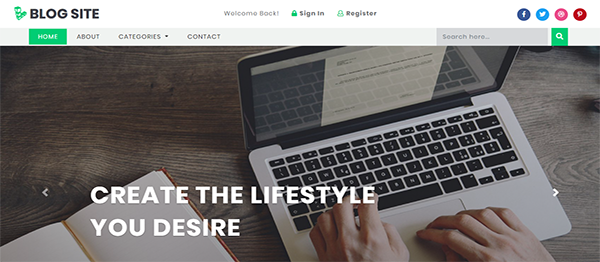
In short, this responsive blog site in PHP project is similar to a WordPress blog site. All the important features that are required for a blogging site is set for this project. This responsive blog site in PHP helps a user to post blogs online easily just like using a WordPress. Design of this project’s landing page is pretty simple and responsive so that user won’t find it difficult to understand, use and navigate.
To run this project you must have installed virtual server i.e XAMPP on your pc (for Windows). Responsive blog site in PHP is free to download with source code. Use for educational purpose only! For the project demo, have a look at the image slider below.
Features:
- Admin Panel
- Post Blogs
- Blog categories
- Drafts
- Editor’s choice
- Social links
- Admin stats
How To Run??
After Starting Apache and MySQL in XAMPP, follow the following steps
1st Step: Extract file
2nd Step: Copy main project folder
3rd Step: Paste in xampp/htdocs/
Now Connecting Database
4th Step: Open a browser and go to URL “http://localhost/phpmyadmin/”
5th Step: Then, click on databases tab
6th Step: Create database naming “blog_admin_db” and then click on import tab
7th Step: Click on browse file and select “blog_admin_db.sql” file which is inside “databasefile” folder
8th Step: Click on go.
After Creating Database,
9th Step: Open a browser and go to URL “http://localhost/resblog/”
For Admin Panel
Final Step: Go To URL “http://localhost/resblog/blogadmin/”
Provide the username and password which is provided inside the “Readme.txt” file.
LOGIN DETAILS ARE PROVIDED IN “Readme.txt” FILE INSIDE PROJECT FOLDER
Project Demo
DOWNLOAD RESPONSIVE BLOG SITE IN PHP WITH SOURCE CODE: CLICK THE BUTTON BELOW
[quads id=1]



thanks
Hello
it’s working. I am checking…. thanks a lot
i use a username password mysql this the error i get when trying to setup SQLSTATE[HY000] [1045] Access denied for user ‘root’@’localhost’ (using password: NO)
Notice: Undefined index: db in C:xampphtdocsbusblogcounter.php on line 6
Fatal error: Uncaught Error: Call to a member function prepare() on null in C:xampphtdocsbusblogcounter.php:6 Stack trace: #0 C:xampphtdocsbusblogcounter.php(17): checkPageName(‘The subtle art …’) #1 C:xampphtdocsbusblogsingle.php(45): updateCounter(‘The subtle art …’) #2 {main} thrown in C:xampphtdocsbusblogcounter.php on line 6
Me too getting same problem
same error ,how do i solve this if you have solution
same issues
Hi. I use your project for my project report. I have to understand this project source code fully. so please, help me for solving my problem.
Are you able to understand the code?
hello am using this code pefectly check out my site https://www.eagleseyes.ml/ please i need to know how i can make the social like share post and facebook liker. the social links will only open facebook.com, twitter.com, pinterest.com, when you change it to your facebook page an error occours
have you solved the problem?
how to remove that all comments and use new Facebook plugin?
Hi i realy Like Your Site
how to change themes???
how to change the Editor, For.Ex. I want to use the summernote editor for content divison, in such case how can i change it from default editor to summer note editor.
How to change the default editor to my editor, such as Sublime editor for content in creating new post
bro what about the dfd and er diagram for the project can you share it please??
i need it for my college project
sorry we don’t have it
Hi – I really like your Blog code – quite awesome but I would like to make a couple of suggestions:-
1 – Add edit image would be so much better if it had a browse function
2 – same for links
3 – I am finding impossible to actually display html code examples on the page
Kind regards
Kerry
I loved your project, but one problem is coming up, can you please help to solve that.
Can you please mention where is the connection files for 4 bootstrap box inside the dashboard. It will be really helpful for me.
Thanks for your project, I will a lot from it,
Now i had discovered the file, so don’t need to mention 🙂
Hi can you help me find this problem, the admin dashboard is not linked to the sql file database, I changed all things needed but could not find this, see the link = https://charmz.in/Blog/blogadmin/index.php , username : admin password: admin see the dashboard please
hi,
have you solved the problem?
Documentation hai kya
Documentation hai kya
please give the report and ppt of blog site project
we don’t have the report
you can download the project from our site, there’s a green download button
How can i change the banner?
make changes in header.php
i cant change the banner picture, ive trying to find in header.php and banner.php but still not found yet.
i have a problem i could not sign in when i click sign in i got an empty page even no errors displayed could u please help me.
Thank you so much for such a nice project. Can you give me database source code documentation (full documentation or may be summery of database DFD) please.
source code is provided on our site
you can download it
but we do not have any documentation or report
well i make the report my self but i have some problem like …..commenting and notification in admin panel can you tell me how comments are stored because i didn’t see any table that contains the comments and same for notification where it is stored and how it is managed any idea please ?
Have you made ppt file of this project?
err
i have just discovered that the pagination part does not work and even after checking other peoples sites that used this theme who also claimed that it works perfectly yes it does expect one problem the pagination does not work
Thanks for sharing information. Keep sharing.
when do you hope to rectify the issue of pagination
please send me this project documentation in 50 pages i love your work
hi …i have changed the site to maintenance mode i have no idea in php can anyone tell how to come back to normal mode
Thanks for this. but am facing a problem. How can visitors comment on the blog posts.? no comment and reply section. Pls can you update it, I really need that. ??
This is showing me nothing both admin or index page. Blank page
Hey, This is not proper. Kindly change URL id to title name
for example – http://localhost/resblog/single.php?id=7 to http://localhost/resblog/how-to-create-a-blog-in-PHP
Your blog project is awesome but the URL is not correct. Remove Id URL and get name URL.
how to change encodage arabic
no idea
better to google it
Please give me documentation
sorry we don’t have it
wow, u shared so nice information about the responsive PHP website.
THANK YOU
i can’t link this project to my project.. it works fine in localhost , but after uploaded to cpanel,it is showing 404 error
hi, can you guys add ane more column in “blog” table name as “rating”. i really need this.
thanks
You are the best sir !!
I’m Looking for something like this for sooooo longgggg :'(
Hello sir I have a error in blog admin page
ProxySQL Error access denied for user ‘root’
@2a02bad (using password: no)
Please help me sir
we got this problem please solve
Parse error: syntax error, unexpected ‘[‘, expecting ‘)’ in C:\wamp\www\Responsive-Blog-Site-PHP\Responsive Blog Site PHP\resblog\counter.php on line 7
error is saying you have to change ‘[‘ to ‘)’ in counter.php on line 7
hello sir, how can i change the slider images. please help.
how can i change the slider images?? please help.
gggg
hi sir can you please give me your purchased app ginni software.
it will help me a lot;
actually i am making an custom website that’s why i need that.
thanks in advance.
sir error is showing in sql querry
FIX ERROR “SQLSTATE[HY000] [1045] Access denied for user ‘root’@’localhost’ (using password: NO)”
mysql –> my.ini
### after
[wampmysqld]
### add
skip-grant-tables
FAILED TO CONNECT TO MYSQL: ACCESS DENIED FOR USER ‘EPIZ_25005480 ‘@’192.168.2.193’ (USING PASSWORD: YES) … How to solve this issue kindly tel me pls
Hi, I am getting this error while trying to post a new blog:”Try chmoding the upload folder ‘./images/’ to 777″
Thank you for sharing such important information. It will be very useful for us in future. Good keep it up and keep writing. Read more about
Free Source Code
Free Source code For Academic
Academic Project Download
Academic Project Free Download
Freelancer In India
when try to click on and select the category sector page show 1 only
&
also facing issue in blogadmin page
Thank you for this important information.I want to share some of my knowledge with you. Check out the blog. Node.js vs PHP
In this, ID is coming in the link of every blog post, whereas the name of the post should be included in the link.
In single.php line 87
I think this has to be
Thank You So much ….
Warning: mysqli_connect(): (HY000/1045): Access denied for user ‘hitechsh_my’@’localhost’ (using password: YES) in
access denied
I want to add hindi font in my blog please suggest me with the process(code) and the location where I need to put the code.
Bhai hua kya mujhe b btao agar hua ho?
Is your problem was solved !
How to remove comment section
Hi.
I liked the project.
Local the project works well, but when I send it to the server I can’t access the administrative area. The login form does not appear.
Because?
I am also facing the same problem how to resolve this.
I thought it’s my end only….This template is useless without the access to admin page
I’m unable to login to admin too, it showing blank after uploading it to internet server
hi please how to solve the problem of encoding special characters example accents on letters. when I post a blog with the letters containing accents it codes these letters
hello great people the web is doing well , but the sign in and register part throughs an error
Access denied for user ‘root’@’localhost’ (using password: NO)
how do i solve this
hello great people the web is doing well , but the sign in and register part throughs an error
Access denied for user ‘root’@’localhost’ (using password: NO)
how do i solve this
if you are having an error similar to Access denied for user ‘root’@’localhost’ (using password: NO) after launching in c panel, all you gotta do is to find the following folders : db, config, config.bak, conn, db_connect, then in the php code replace local host with your domain name, root with database username, and then in the space of password which is empty put in your host password