Project: Meal Finder In JavaScript With Source Code
Please scroll down and click on the download button to download Meal Finder in JavaScript for free
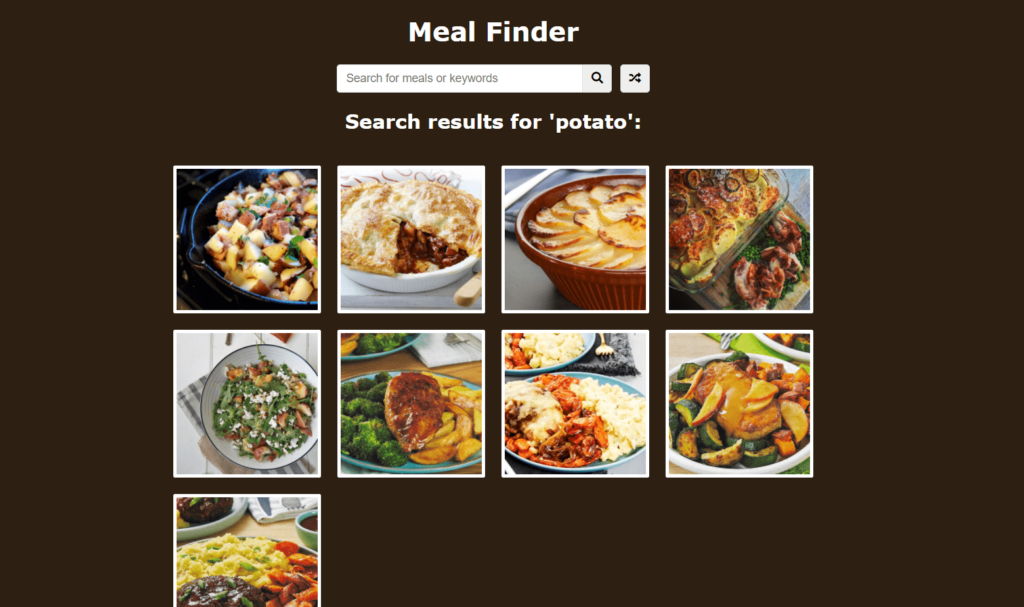
Meal Finder is a simple project developed using HTML, CSS, and JavaScript. When you open the project, you can see the home page of the meal searching page on your browser where you can search for any food you want, and you will see the food items available or added on the page. Also, you can view the detailed description of each food item.
Making of the Project
The Meal Finder is simply in HTML5, CSS, canvas, and JavaScript. Taking about the features of this project, there is the searching page with the main search icon and shuffle search at the side. The user can search about the specific food item or can click on the shuffle icon to see the random food details. Also, you can view the details of any items clicked as per your wish. This project includes a lot of javascript for making validations to certain parts of the project. Hence, this project shows the simple functionality of search.
How To Run the Project?
To run these games you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better performance. To run the project, first, open the project in your browser by clicking the index.html file. The Meal Finder In JavaScript with source code is free to download, use for educational purposes only.
For the project demo, please look at the video below:
DOWNLOAD MEAL FINDER IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
If stuck or need help customizing this project as per your need, just comment down below and we will do our best to answer your question ASAP.



how to prepare report on meal finder project
florin pop is the best channel in project in toutube