Project: Maze Game In JavaScript With Source Code
Please scroll down and click on the down button to download Maze Game project for free
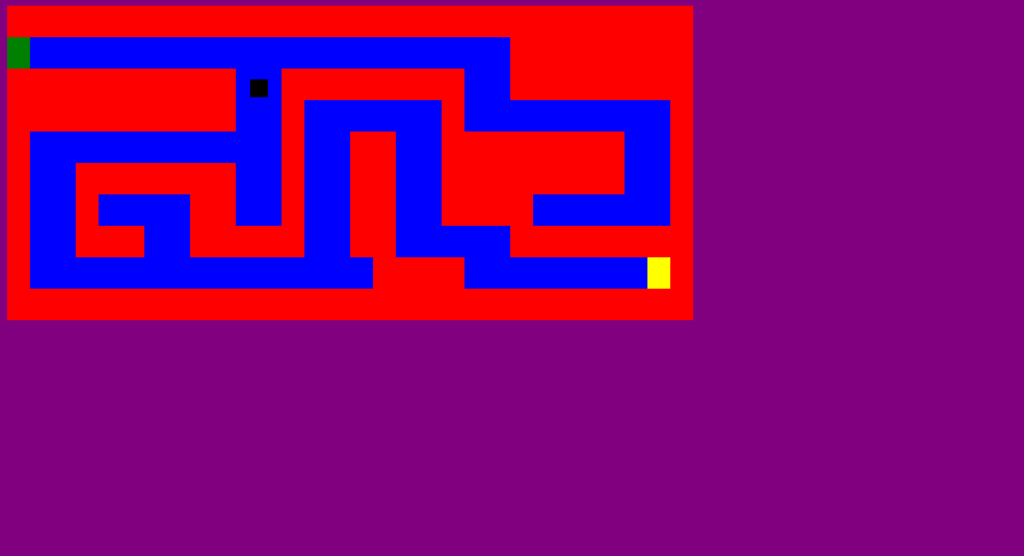
Maze Game project is developed using HTML 5, CSS, and JavaScript. Here the player has to escape from maze without striking on the walls, otherwise he/she will die and has to start the game from the beginning. Each level has different mazes which generates randomly.
About Project
Talking about the game play, you have to start the game by clicking on the ‘Click to Play’ button. Then, the player has to move from one place to another through the blue path. The player can move as many as he/she want but he/she should not touch the red walls. The movements are from using Keyboard controls (W, A, S, D Keys).
For the development of this simple web-based gaming project, no any Image is used, it is developed using JavaScript to bring the final output. All the gaming function is set from Javascript whereas HTML and CSS are set for the layouts and other minor functions.
How to run the project?
To run this project, we recommend you to use Modern browsers such as Google Chrome, Mozilla Firefox. The game also supports on Explorer/Microsoft Edge. Maze Game in HTML5, JavaScript project is free to download with source code. For the project demo, have a look at the video below:
DOWNLOAD MAZE GAME IN JAVASCRIPT WITH SOURCE CODE: CLICK THE BUTTON BELOW
If stuck or need help customizing this game as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.



Hello I am making a website with games. I want to use this painting game on my website. However, at the top it says its only for educational purposes. Can I use the paint game for my website please.