Project: Markdown Editor In JavaScript With Source Code
Please scroll down and click on the download button to download Markdown Editor In JavaScript for free
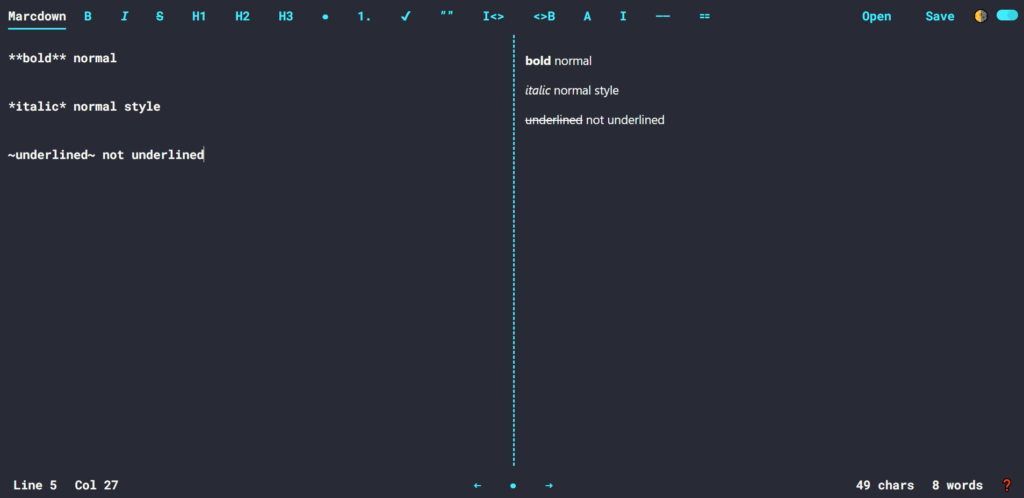
Markdown Editor is a simple project developed using HTML, CSS, and JavaScript. When you open the project, you can see the editing page on your browser where you can type words on one side of the page. Also, see its results on another side at the same time.
Making of the Game
The Markdown Editor is simply in HTML5, CSS, canvas, and JavaScript. Taking about the features of this project, there is two division of the editor page. The user can type any word on the left side of the editor page and you can automatically see the changes on the right side of the editor page. Also, you can make changes on the left side of the page and see its result on the right side immediately after the changes.
This project includes a lot of javascript for making validations to certain parts of the project.
How To Run the Project?
To run these games you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better performance. To run the project, first, open the project in your browser by clicking the index.html file. The Markdown Editor with source code is free to download, use for educational purposes only.
Project Demo
DOWNLOAD MARKDOWN EDITOR WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
Got stuck or need help customizing this Editor as per your need, just comment down below and we will do our best to answer your question ASAP.



lOVE YOUR PROJETS