Project: Live Code Editor In JavaScript With Source Code
Please scroll down and click on the download button to download Live Code Editor In JavaScript for free
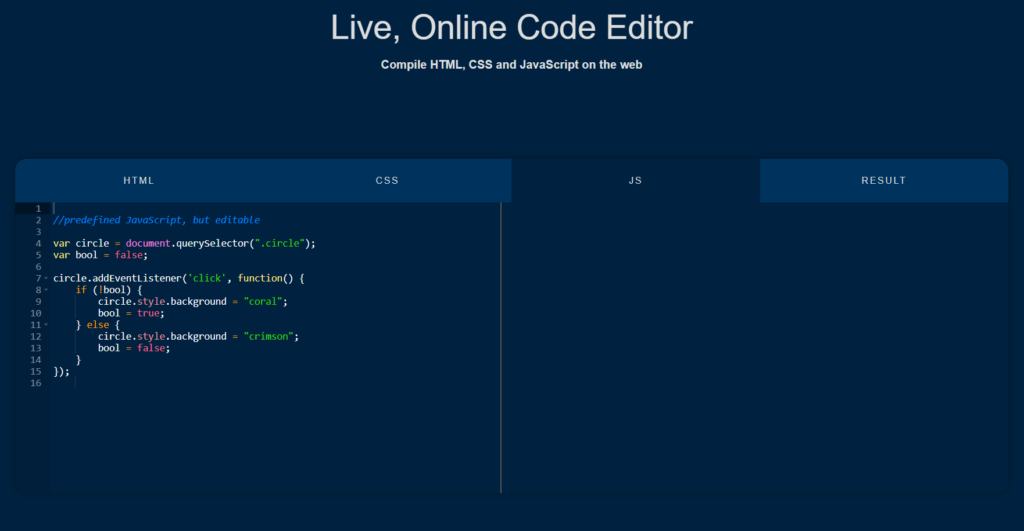
Live Code Editor is a simple project developed using HTML, CSS, and JavaScript. When you open the project, you can see the editor page on your browser where you can type code on one side of the page. Also, see its results on another side. On the result side, we can only see the content that we write inside the body tag. While the codes inside other tags are not seen but it helps in making some changes to the body content.
Making of the Game
The Live Code Editor is simply in HTML5, CSS, canvas, and JavaScript. Taking about the features of this project, there is four division of the editor page (for HTML, js, CSS, and result). The user can type any code on the left side of the editor page and you can automatically see the changes on the right side of the editor page. Also, you can make changes on the left side of the page and see its result on the right side immediately after the changes.
This project includes a lot of javascript for making validations to certain parts of the project.
How To Run the Project?
To run these games you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better performance. To run the project, first, open the project in your browser by clicking the index.html file. The Live Code Editor with source code is free to download, use for educational purposes only.
Project Demo
DOWNLOAD LIVE CODE EDITOR WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
Got stuck or need help customizing this project as per your need, just comment down below and we will do our best to answer your question ASAP.



how to set my website to this one