Project: Inventory And Monitoring System In PHP With Source Code
Please scroll down and click on the download button to download Inventory And Monitoring System In PHP project for free
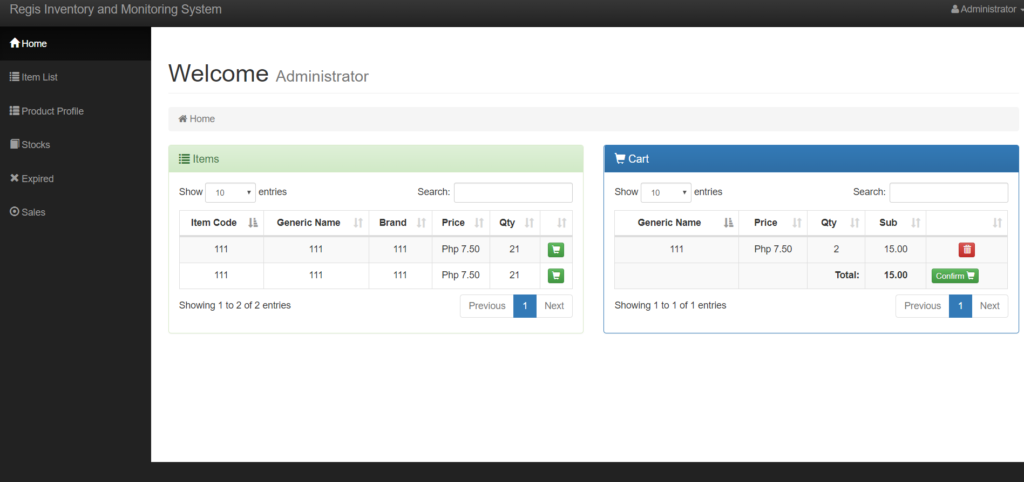
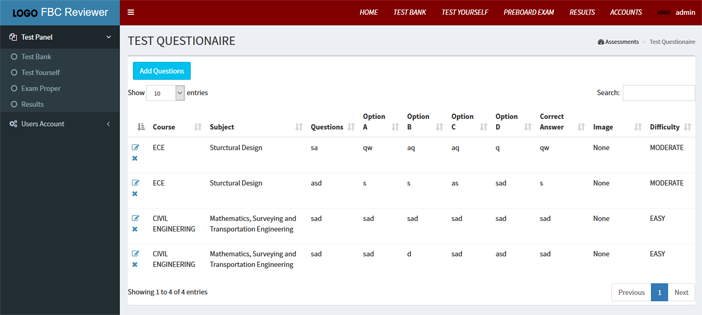
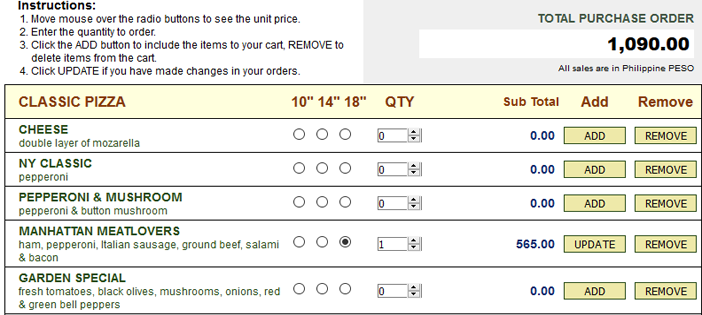
The Inventory And Monitoring System In PHP is a simple project developed using PHP, JavaScript, and CSS. The project contains an admin side. The admin side manages all the management like editing site contents, managing orders, products, brands, categories, and also view sales. The admin has the main role in the management of this system. This project makes a convenient way for the store/inventory admin to keep the records of products and orders in a proper way.
About system
This Inventory And Monitoring System is in PHP, JavaScript, Bootstrap, and CSS. Talking about the features of this system, it contains the admin section and the employee section. All the editings, updating, managing products, orders, and sales are from the admin section. The design of this system is simple so that the user won’t get any difficulties while working on it. For the project demo, you can have a look at the video below:
How To Run The Project?
To run this project, you must have installed a virtual server i.e XAMPP on your PC (for Windows). This Inventory Management System is in PHP with source code is free to download, Use for educational purposes only!
After Starting Apache and MySQL in XAMPP, follow the following steps.
1st Step: Extract file
2nd Step: Copy the main project folder
3rd Step: Paste in xampp/htdocs/
4th Step: Open a browser and go to URL “http://localhost/phpmyadmin/”
5th Step: Then, click on the databases tab
6th Step: Create a database naming “regis” and then click on the import tab
7th Step: Click on browse file and select “regis.sql” file
8th Step: Click on go.
After Creating Database,
9th Step: Open a browser and go to URL “http://localhost/regis_inventory/”
For login details: username (admin) password (admin)
DOWNLOAD INVENTORY AND MONITORING SYSTEM IN PHP WITH SOURCE CODE: CLICK THE BUTTON BELOW
Got stuck or need help customizing this System as per your need, go to our PHP tutorial or just comment down below and we will do our best to answer your question ASAP



Stunning, Fantastic its looks so astounding. Much obliged to you for sharing this article and keep doing awesome.
Free Source Code
Free Source code For Academic
Academic Project Download
Academic Project Free Download
Freelancer In India
i can’t open localhost://regis_inventory . what should i do ?
what does it say when you try to open it?
there is a problem when i open it a popup box open with message “error 17+”
Subhan, open xampp control panel, then start Apache and MySQL respectively, assuming you use xampp .
problem with data..product view query duplicate by inserting new type item,.. sales duplicate insert to database depend on how many product you re-stock :\
how to add new column?
Do i need to edit the regis.js?
Error: L127+
when i try to login ,the popup box open “localhost say Error: L17+”
Please where can i get the documentation thesis to this
when I try to log in, the popup box open “localhost says Error: L17+”
Kindly assist
Hi,
When I open localhost/regis_inventory, it says Error: L275+
How could I solve that?
🙂
//login
$(document).on(‘submit’, ‘#form-login’, function(event) {
event.preventDefault();
/* Act on the event */
var un = $(‘#un’).val();
var up = $(‘#up’).val();
$.ajax({
url: ‘data/login_user.php’,
type: ‘post’,
dataType: ‘json’,
data: {
un:un,
up:up
},
success: function (data) {
console.log(data);
if(data.logged == true){
window.location = data.url;
}else{
alert(data.msg);
$(‘#un’).focus();
}
},
error: function(){
alert(‘Error: L17+’);
}
});
});
any changes in this code?
How to change password