Project: HTML Playground In JavaScript With Source Code
Please scroll down and click on the download button to download HTML Playground in JavaScript for free
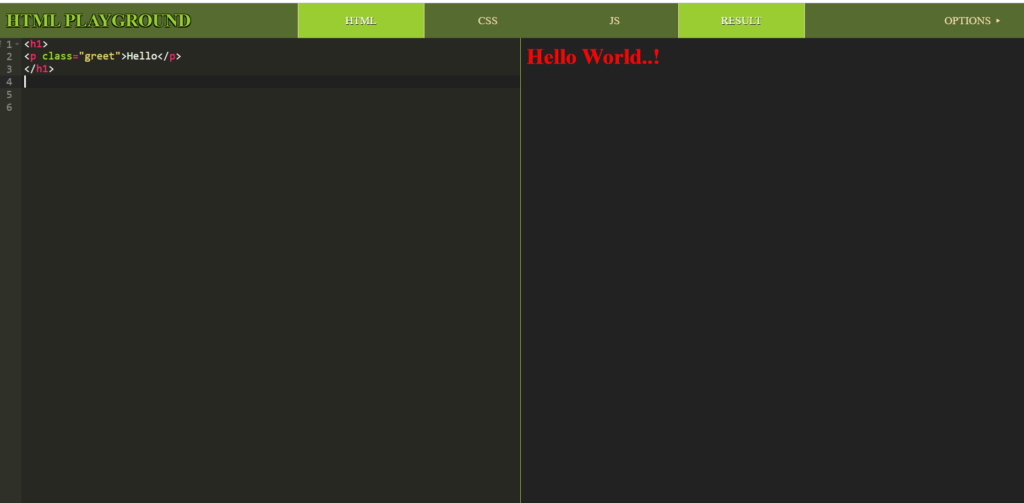
HTML Playground is a simple project developed using HTML, CSS, and JavaScript. When you open the project, you can see the editor page on your browser where you can type code on one side of the page. Also, see its results on another side at the same time.
You can also play with the css and javascript from the page. Here, we can only see the content that we write inside the body tag. While the codes inside other tags is not seen but it helps in making some changes to the body content.
Making of the Game
The HTML Playground is simply in HTML5, CSS, canvas, and JavaScript. Taking about the features of this project, there is two division of the editor page. The user can type any code on the left side of the editor page and you can automatically see the changes on the right side of the editor page. Also, you can make changes on the left side of the page and see its result on the right side immediately after the changes.
This project includes a lot of javascript for making validations to certain parts of the project.
How To Run the Project?
To run these games you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better performance. To run the project, first, open the project in your browser by clicking the index.html file. The HTML Playground In JavaScript with source code is free to download, use for educational purposes only.
Project Demo
DOWNLOAD HTML PLAYGROUND IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
Got stuck or need help customizing this project as per your need, just comment down below and we will do our best to answer your question ASAP.