Project: Form Validation in JavaScript with source code
Please scroll down and click on the download button to download Form Validation In JavaScript for free
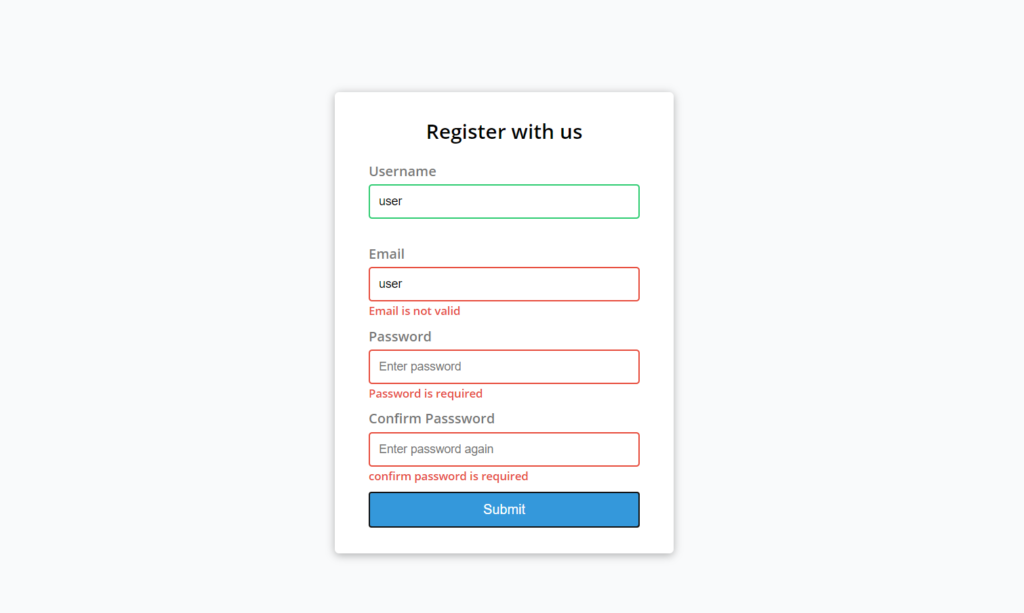
Form Validation is developed using HTML, CSS, and JavaScript. This project is all about the checking the validation in the form. This project includes simple required form details that goes through validation when submit button is clicked. Also, you can use this validation in your project to make it more attractive and functioning.
About the System
Talking about the features of this project, the user can simply write their username , email address, password and confirm password. Also, you can click on the submit button to check their validation. Also, the design of this project is pretty simple so that the user won’t find any difficulties while working on it. These validation in the project which makes the project more realistic.
How To Run??
To run this project, you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To run this system, first, open the project in your browser by clicking the index.html file. This Form Validation in JavaScript with source code is free to download, Use for educational purposes only! For the project demo, you may look at the video below:
DOWNLOAD FORM VALIDATION IN JAVASCRIPT WITH SOURCE CODE: CLICK THE BUTTON BELOW
If stuck or need help customizing this game as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.



sand me
Hi Looking for Java project for school student