Project: Endless Runner Game in HTML5 and JavaScript with source code
– To download Endless Runner Game project for free (scroll down)
About Project
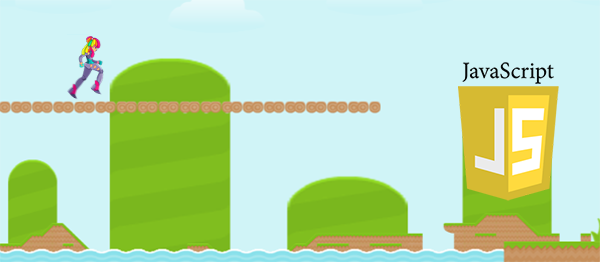
Endless Runner Game is developed using HTML5, CSS, and JavaScript. Talking about the gameplay, it is a simple endless running game which is similar to Canabalt game. The main objective of this game is to run as far as possible and gain more score points. In the gameplay, there are several obstacles like thrones, water, gaps where the player has to jump and cross it. There are tiny thrones in the gameplay which might be a bit difficult to see and the player should avoid that by jumping using Space Bar.
All the gaming function are set from Javascript whereas HTML5 and CSS are set for the layouts. For the development of this simple platform game, various images have been used. To run this project, we recommend you to use Modern browsers such as Google Chrome, Mozilla Firefox. The game might not support on Explorer/Microsoft Edge. Endless Runner Game in HTML5 and JavaScript project with source code is free to download, use for educational purposes only. For the project demo, have a look at the image slider below.
Project Demo:
DOWNLOAD ENDLESS RUNNER GAME IN HTML5 AND JAVASCRIPT WITH SOURCE CODE: CLICK THE BUTTON BELOW
[quads id=1]



[…] Endless Runner Game In HTML5 and JavaScript With Source Code […]
<!DOCTYPE html> <html> <head> <meta charset=”UTF-8″> <title>Kandi Runner</title> <link rel=”stylesheet” href=”kandi.css” type=”text/css” media=”screen”> <script type=”text/javascript” src=”jquery.2.1.1.min.js”></script> </head> <body> <div class=”wrapper”> <div class=”sound sound-off”></div> <div id=”menu”> <div id=”progress”> <div id=”percent”>Downloading: <span id=”p”></span></div> <progress id=”progress-bar” value=”0″></progress> </div> <div id=”main”> <h1>Kandi Runner</h1> <ul> <li><a href=”javascript:void(0)” class=”button play”>Start Game</a></li> <li><a href=”javascript:void(0)” class=”button credits”>Credits</a></li> </ul> </div> <div id=”credits”> <ul> <li class=”artwork”>Character design and art: <a href=”http://www.acrylicana.com/”>Mary Winkler</a></li> <li class=”artwork”>Walk cycle animation: <a href=”http://vimeo.com/hellostudios”>Adam Everett Miller</a></li> <li class=”artwork”>Platformer tiles: <a href=”http://www.kenney.nl/”>Kenney</a></li> </ul> <ul> <li class=”music”>Game music: <a href=”http://opengameart.org/content/jump-and-run-8-bit”>bart</a></li> <li class=”music”>Jump sound effect: <a href=”http://opengameart.org/content/platformer-jumping-sounds”>dklon</a></li> <li class=”music”>Game over music: <a href=”http://opengameart.org/content/lose-music-3″>remaxim</a></li> </ul> <ul> <li class=”developer”>Developer: <a href=”http://blog.sklambert.com/”>Steven… Read more »