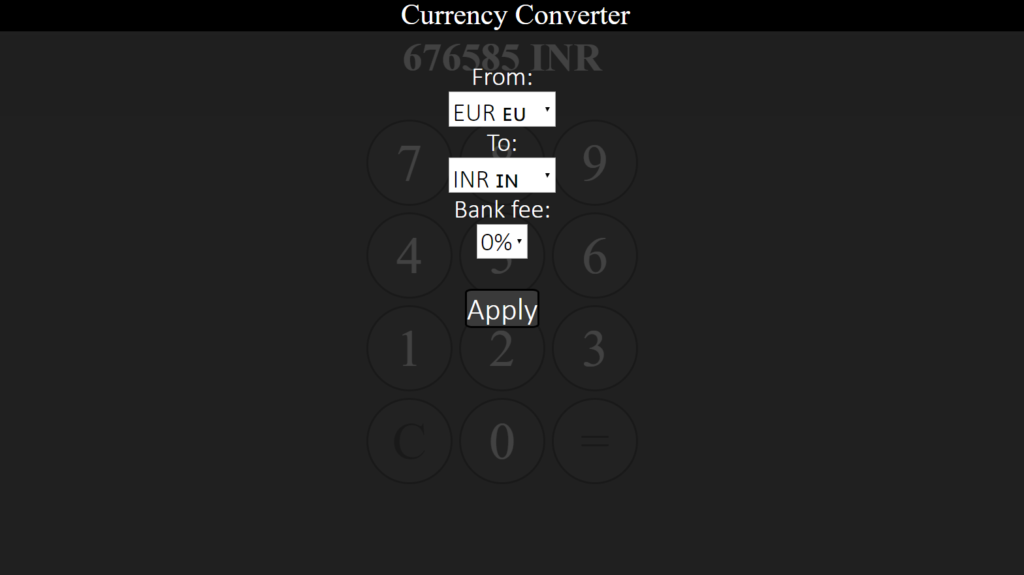
Project: Currency Converter In JavaScript With Source Code
Please scroll down and click on the download button to download Currency Converter In JavaScript for free.
The Currency Converter is a simple project developed using HTML, CSS, and JavaScript. This app converts Currency from one unit to another. You can have different options for the currency units. Also, you can convert the currency from one unit to another with or without the bank charges.
About the Project
This Converter is a simple interesting project which is simply in HTML, CSS, and JavaScript. In this app, the user can choose the unit of currency for converting and enter the amount to convert, then see the result of the conversion. It is a currency converter that uses AJAX to retrieve the rates from the ECB XML feed. These rates are then stored in the storage and then the Javascript takes over in calculating the conversions.
There is also a hamburger menu within this which allows you to change the currencies you are converting and add a bank fee if you wish. It will then store all these values in local storage so it can stick to these values even if you exit and reopen the app. The app also includes a manifest file allowing the app to work offline. Also, this project includes a lot of JavaScript for making validations to certain parts of the project.
How To Run the Project?
To run this project you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better performance. To execute the project, first, open the project in your browser by clicking the index.html file. The Currency Converter In JavaScript with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below:
DOWNLOAD CURRENCY CONVERTER IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE LINK BELOW
If stuck or need help customizing this app as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.