Project: Calories Tracker In JavaScript With Source Code
Please scroll down and click on the download button to download Calories Tracker In Javascript for free
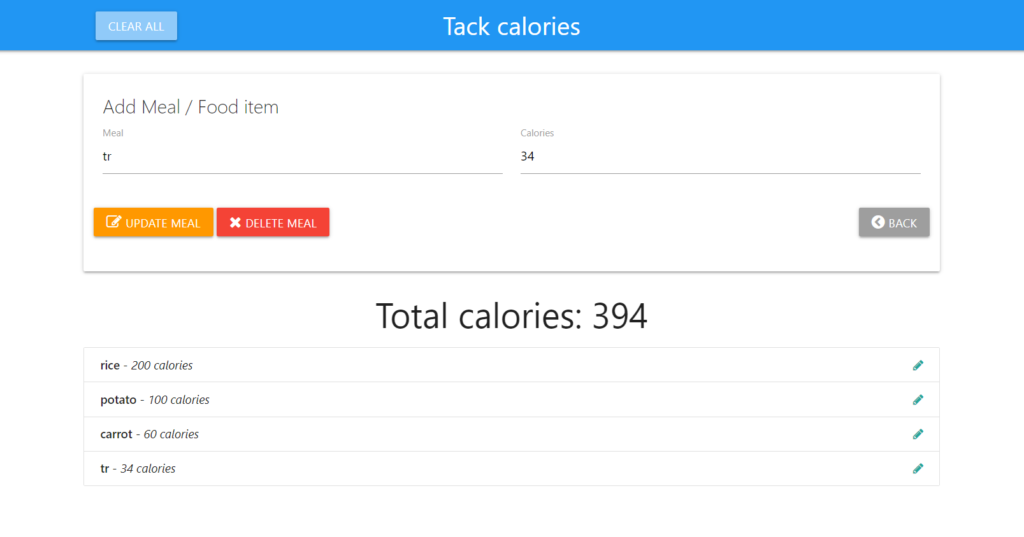
The Calories Tracker is a simple project developed using JavaScript, CSS, and HTML. This project is an interesting project. The user can add the number of food items with their calorie amount and you can see the details stored in the list form. The user can update or delete the list items if the user wants to.
Making of the Project
The Calories Tracker project is simply in HTML, CSS, and JavaScript. Taking about the features of this system, the user can make the list of food items with their calorie amount and keep them as records. You just have to type the name of the food and calorie number in the text fields and click on the add button to add the information on the record. This project includes a lot of javascript for making the functioning of the project.
How To Run the Project?
To run this project, you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To run this system, first, open the project in your browser by clicking the index.html file. The Calories Tracker In JavaScript with source code is free to download, use for educational purposes only.
Project Demo:
DOWNLOAD CALORIES TRACKER IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
If stuck or need help customizing this system as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.



You are doing what heroes do