Project: PingPong Game In JavaScript With Source Code
Please scroll down and click on the download button to download PingPong Game In JavaScript for free
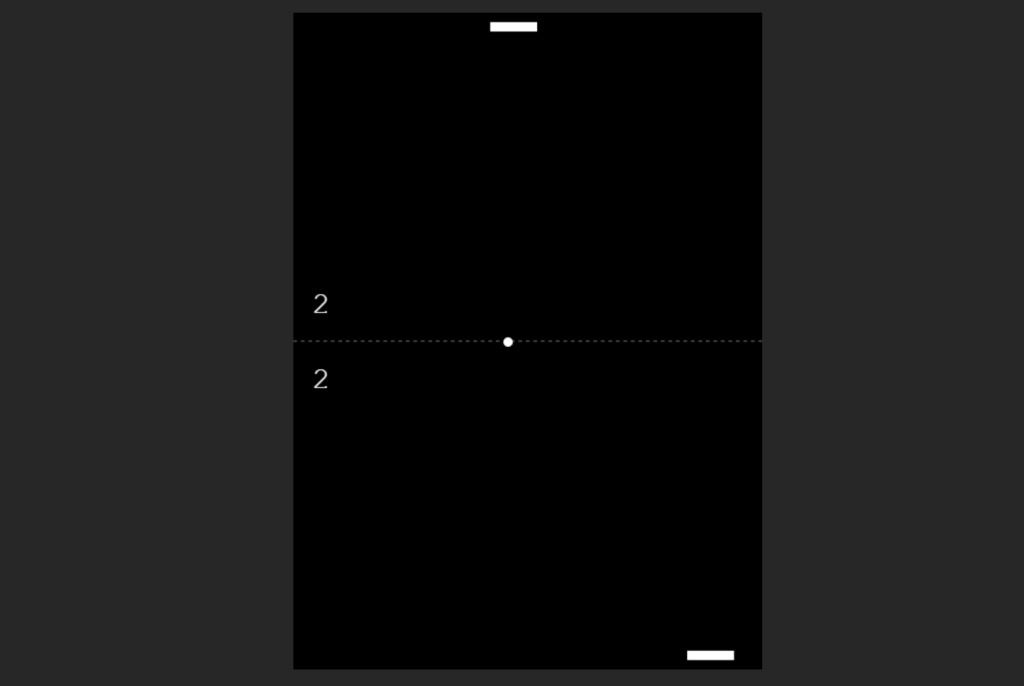
PingPong Game is a simple project developed using JavaScript, CSS, and Html. This game is an interesting addictive fun game. This is a human vs computer two-player game and the players have to play from both sides with the help of up and down keys. The game ends whenever the player fails to touch the ball and it touches the other part of the screen. Also, the player has to play the game turn-wise and use some strategy to win the game.
Making of the Game
The PingPong Game project is simply in HTML, CSS, and JavaScript. Taking about the features of this game, the user has to strike back the moving ping ball towards the opponent court. If he/she fails to touch the ball, then the opponent player (i.e. computer) wins that round. And the game will be over after the 5 continuous wins of the same team. The pc control of the game is also very simple. The player just has to use up and down arrow keys to move or slide the stick. You can press any key to start or restart the game.
Things used for the game
- HTML, CSS.
- This game includes a lot of JavaScript for making the functioning of the game
How To Run the Project?
To run this game, you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To play the game, first, open the game in your browser by clicking the index.html file. The PingPong Game In JavaScript with source code is free to download, use for educational purposes only. For the project demo, look at the video below:
DOWNLOAD PINGPONG GAME IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
Got stuck or need help customizing this game as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.