Project: Drawing Application In JavaScript With Source Code
Please scroll down and click on the download button to download the Drawing Application In JavaScript for free
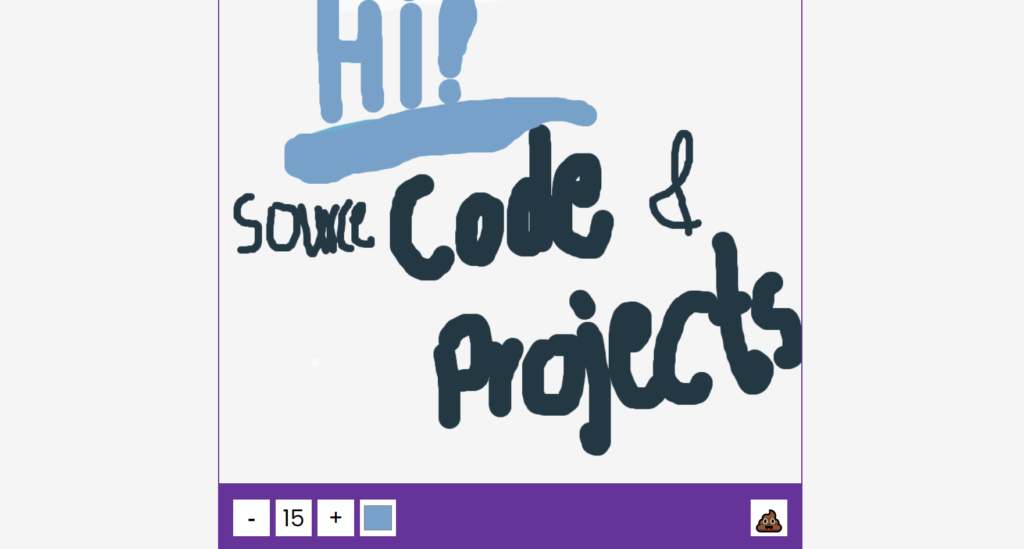
Drawing Application is a simple interactive application built with HTML, JavaScript, and jQuery. The game allows the user to draw on the canvas. You can draw with the help of the cursor. You just can draw the stuff and also can change the color of drawing pen.
About The Project
The Drawing Application project is simply demonstrates programming with HTML Canvas, JavaScript, and jQuery. Taking about the features of this system, this project does not consist of many features to it. The user can pick a color from the color picker and change the line width with plus minus sign. The erase button allows erasing the drawing and start from first. The user can reset the drawing at any time and start drawing on an empty canvas. This project includes a lot of JavaScript for making the functioning of the project.
How To Run the Project?
To run this project, you don’t need to have any kind of local server but works on iOS, Android, Windows Phone, and browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To run this project, first, open the project in your browser by clicking the index.html file. The Drawing Application In JavaScript with source code is free to download, use for educational purposes only. For the project demo, you can have a look at the video below:
DOWNLOAD DRAWING APPLICATION IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
Got stuck or need help customizing this app as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.