Project: Whack a Mole Game In JavaScript With Source Code
Please scroll down and click on the download button to download Whack a Mole Game in JavaScript for free
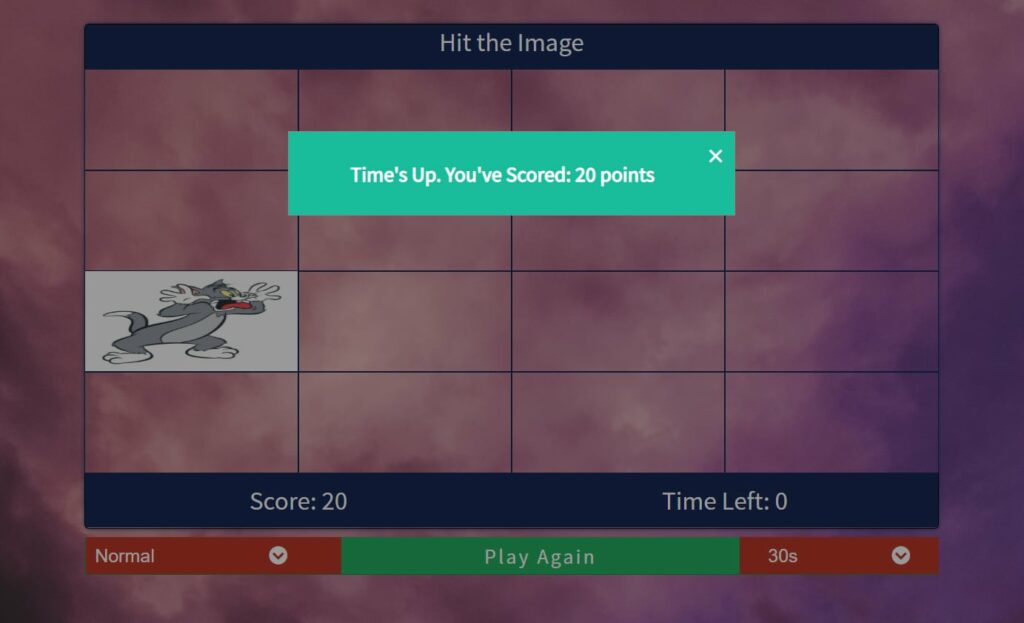
The Whack a Mole Game is a simple game project developed using JavaScript, CSS, and HTML. This popular game is now available in the HTML version. This whole game uses JavaScript and their corresponding libraries. Like in the original game, here, the player has to hit the image appearing at different places to score the point.
About the Game
This Game project is created simply in HTML, CSS, and JavaScript. The user has to click on the appearing image to win the points. The PC control of the game is also very simple. You just have to use the cursor to click on the image. There are 12 rectangular places in the playing area from where the image pops up at random. To score points, you have to whack the mole(image) as it appears. The faster the reaction the higher the score.
This game consists of a lot of JavaScript validations. This game is fun to play.
How To Run the Project?
To run this project, you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To run this system, first, open the project in your browser by clicking the index.html file. This Whack a Mole Game in JavaScript with source code is free to download, Use for educational purposes only! For the project demo, you may look at the video below:
DOWNLOAD WHACK A MOLE GAME IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
If stuck or need help customizing the game as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.



Plz uplaod whack a mole game source code for cpp
@<a href=”https://basketrandom.com/retro-bowl”>retro bowl</a> I like it