Project: Typing Speed Tester In JavaScript With Source Code
Please scroll down and click on the download button to download Typing Speed Tester In JavaScript for free
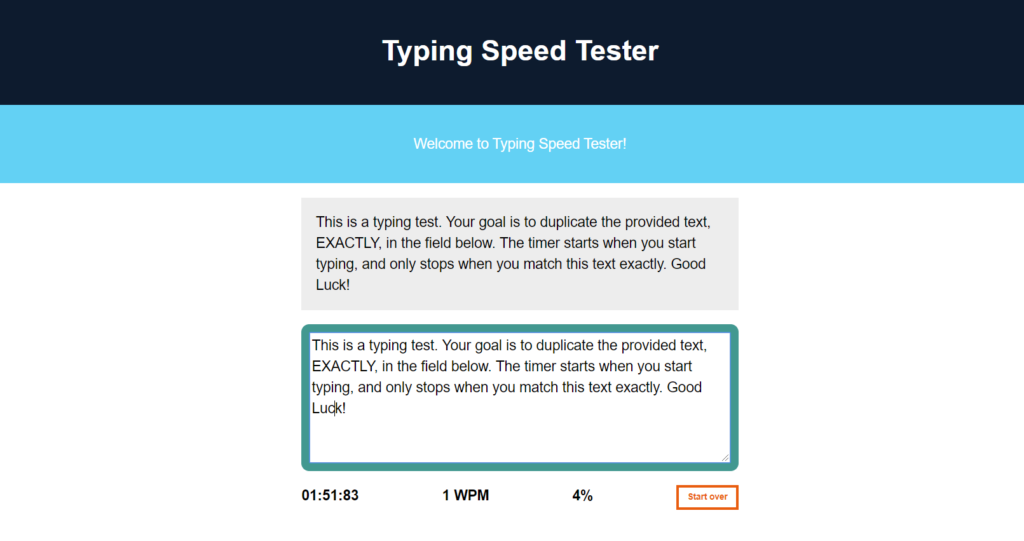
Typing Speed Tester is a simple project developed using HTML 5, CSS, and JavaScript. This project helps you to improve your Typing speed. This is like a game, a typing test. Here, you have to duplicate the provided text exactly in the field given. The timer starts when you start typing and only stops when you match this text exactly.
Making of the Project
This project is simply in HTML, Canvas, CSS, and JavaScript. Taking about the features of this project, the user can improve their Typing speed. You just have to type those provided texts without making any mistakes. Also, when you make mistakes the box will turn orange and the box will turn blue after you type them correctly. There is a timer to test your speed that starts when you start typing and ends when you type all the given text correctly.
Also, this project includes a lot of JavaScript for making validations to certain parts of the project.
How To Run the Project?
To run this project you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better performance. To execute the project, first, open the project in your browser by clicking the index.html file. The Typing Speed Tester In JavaScript with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below:
DOWNLOAD TYPING SPEED TESTER IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE LINK BELOW
If stuck or need help customizing this system as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.



very interesting article. thank you for sharing post. <a href=”https://cyberchipnet.com/typing-speed-test-game/”>@cyber Chip</a>