Project: Speed Typing In JavaScript With Source Code
Please scroll down and click on the download button to download Speed Typing In JavaScript for free
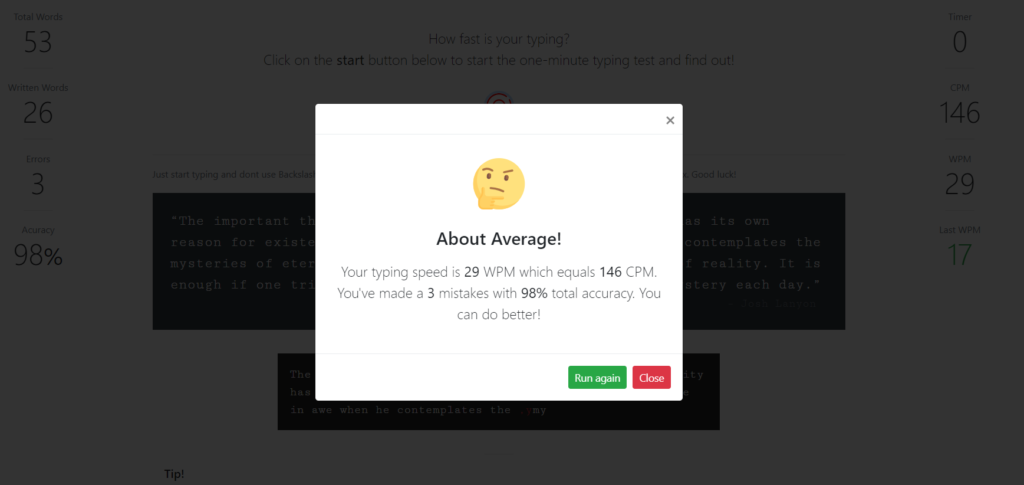
Speed Typing is a simple project developed using HTML 5, CSS, and JavaScript. This project helps you to improve your Typing speed. This is like a game, just start typing and do not use Backslash to correct your mistakes. Your mistakes will be marked and you can those mistakes below the writing box. Also, this is a one minute typing challenge.
Making of the Project
This project is simply in HTML, Canvas, CSS, and JavaScript. Taking about the features of this project, the user can improve their Typing speed. You just have to type those random letters without making any mistakes. Also, letters will disappear after you type them correctly. After time is up, you will see your typing skill with remarks.
Also, this project includes a lot of JavaScript for making validations to certain parts of the project.
How To Run the Project?
To run this project you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better performance. To execute the project, first, open the project in your browser by clicking the index.html file. The Speed Typing In JavaScript with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below:
DOWNLOAD SPEED TYPING IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE LINK BELOW
If stuck or need help customizing this system as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.



how do i enable backslash?