Project: Gravity Ball Game In JavaScript With Source Code
-To download Gravity Ball Game In Javascript for free(Scroll Down)
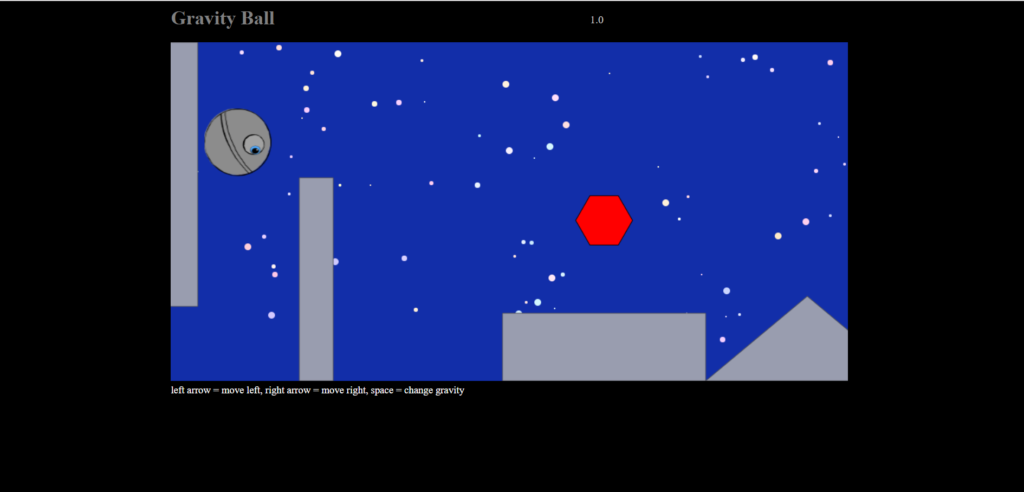
The Gravity Ball Game is a simple project developed using JavaScript, CSS, and HTML canvas. This game is an interesting game. The player has to control and move the ball forward without colliding with any obstacles. You need to move the ball from left to right trying to escape from the obstacles. To escape from it, you can change the gravity of your ball by clicking the spacebar of your keyboard. The game is over when you touch the obstacles.
Making of the Game
This game project is simply in HTML canvas, CSS, and JavaScript. Taking about the features of this game, the user has to move the ball forward without colliding with any obstacles. In order to escape from obstacles, you can change the gravity of your ball by clicking the spacebar of your keyboard.
The game controls in this game are as follow:
- LEFT ARROW to move the ball left.
- RIGHT ARROW to move the ball right.
- SPACE BAR to change the gravity.
This game includes a lot of javascript for making the functioning of the game.
How To Run the Project?
To run this game, you need to have a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To play the game, first, open the game in your browser by clicking the index.html file.
The Gravity Ball Game In JavaScript with source code is free to download, use for educational purposes only. For the project demo, you may look at the video below:
DOWNLOAD GRAVITY BALL GAME IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
Got stuck or need help customizing this game as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.