Project: Typing Practice In JavaScript With Source Code
-To download Typing Practice In Javascript for free(Scroll Down)
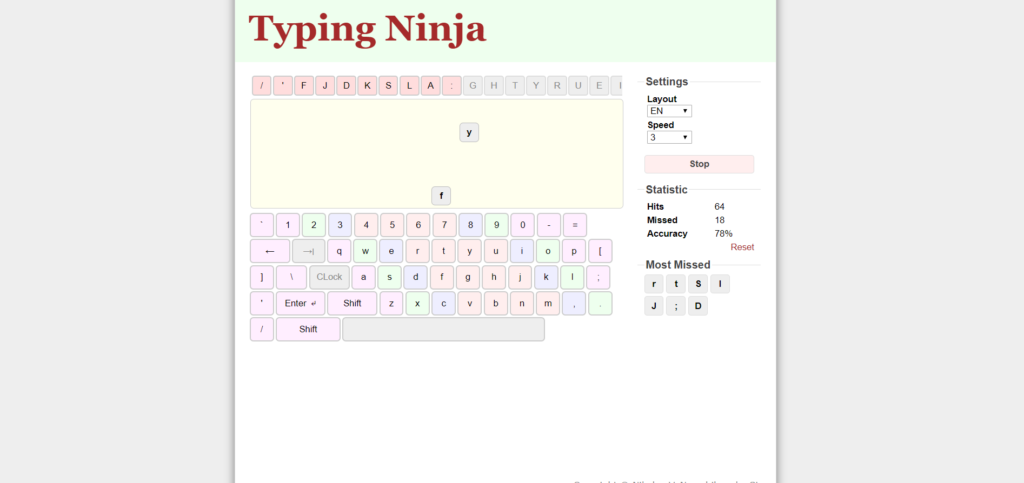
Typing Practice is a simple project developed using HTML5, CSS, and JavaScript. This project helps you to improve your Typing speed. This is like a game, one-by-one random letter will pop-up/fall on your screen and you have to type those letters before it disappears. Also, you can arrange the speed of falling letters according to your typing capacity.
Making of the Project
This Typing project is simply in HTML, Canvas, CSS, and JavaScript. Taking about the features of this project, the user can improve their Typing speed. You just have to type those random letters, that pop-up on your screen, before it disappears. Also, letters are gonna move faster depending upon how long you are going to survive.
Also, this project includes a lot of javascript for making validations to certain parts of the project.
How To Run the Project?
To run this project you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better performance. To execute the project, first, open the project in your browser by clicking the index.html file. The Typing Practice In JavaScript with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below:
DOWNLOAD TYPING PRACTICE IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE LINK BELOW
Got stuck or need help customizing the Typing Practice as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.



how to send email from localhost in php using xampp server
Hello, Typing Ninja is a very useful game to learn typing for beginners. I have required Typing Ninja game in Hindi (Krutidev) font. If possible, please reply by mail.