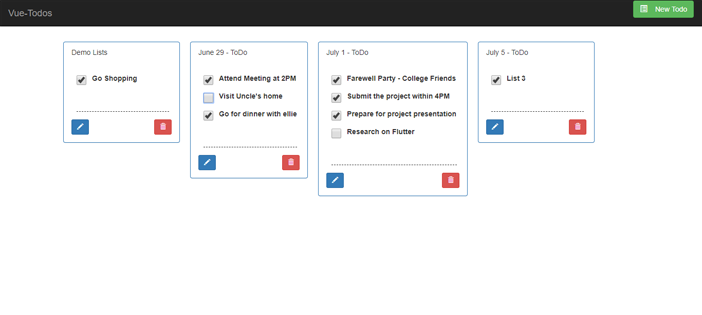
Project: To-do list application in Vue.js with source code
The to-do list application is developed using Vue.js and bootstrap. Talking about its features, the user can simply add tabs with different names. And inside those tabs, the user can add various to-do list, tick when it is complete and remove it easily. Here users can add list with a single click. He/she has to enter list text in a blank space. It is somehow similar to sticky notes. As the design is very simple and responsive, the user won’t find any difficulties while working on it.
To run this project, we recommend using modern browsers Google Chrome, Mozilla Firefox and NodeJS installed in your PC. This simple to-do list application project with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below.
How to run?
First of all, Install Dependencies
Then,
– npm install
– npm run dev