Project: Online Lot Reservation System in PHP with source code
About Project
Online Lot Reservation System is developed using PHP, CSS, and JavaScript. Talking about the project, it contains a user where a user can view available lots, houses and the users can reserve it easily. Additional, the user plays an important role in the management of this system. In this project, the user has to perform all the main functions from the user side.
About System
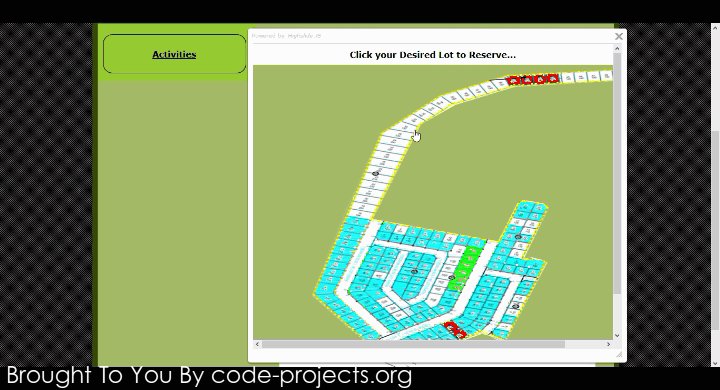
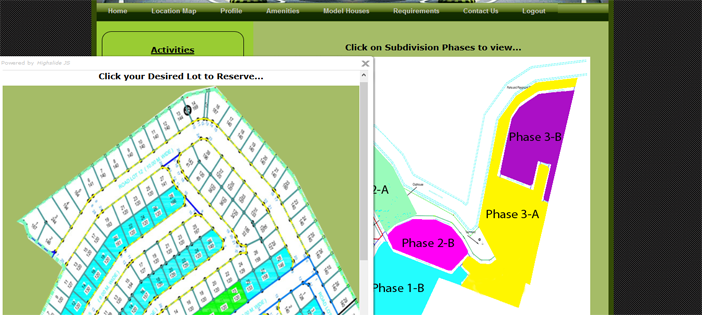
Talking about the features of the Online Lot Reservation System, the user can simply view through location map. From the location map, the user can click on the map and check for reservations. The selected lot shows subdivision name, phase number, block number, lot number, area, and price. In order to proceed for reservation, the user has to provide the name of the buyer, address, telephone number, email address and terms of payment.
Remaining Features
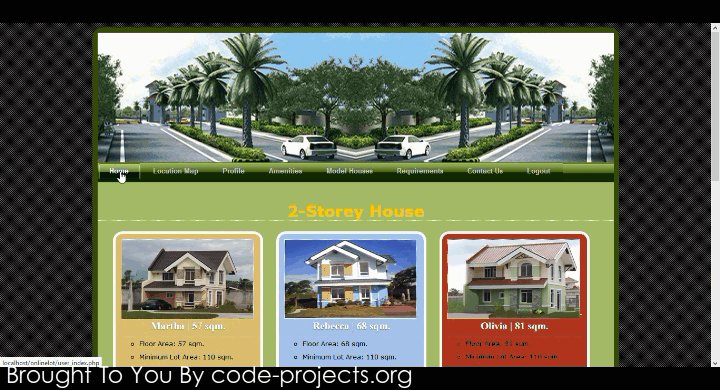
Besides, the user can also look for amenities and model houses which are shown with pictures and some details such as floor area, lot area, rooms, bedroom etc. From the requirements tab, the user can upload
Design of this project is pretty simple so that the user won’t find any difficulties while working on it. Online Lot Reservation system in PHP helps the user in reserving lots and houses. To run this project you must have installed virtual server i.e XAMPP on your PC (for Windows). Online Lot Reservation system in PHP with source code is free to download, Use for educational purposes only! For the project demo, have a look at the GIF below.

Features:
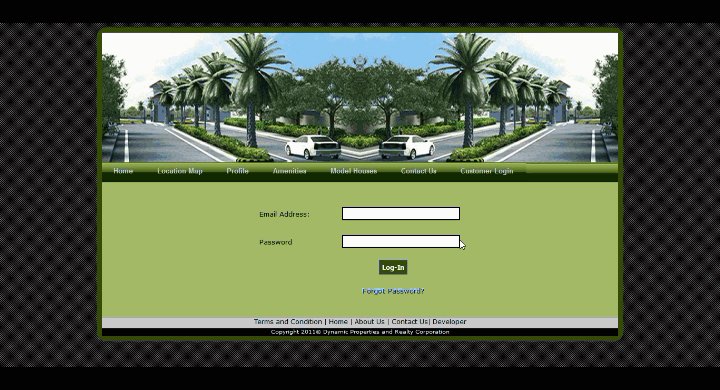
- Customer Login
- Property Finder
- Location Map
- Lot Reservations
How To Run??
Firstly, after starting Apache and MySQL in XAMPP, follow the following steps
1st Step: Extract file
2nd Step: Copy the main project folder
3rd Step: Paste in xampp/htdocs/
Now Connecting Database
4th Step: Open a browser and go to URL “http://localhost/phpmyadmin/”
5th Step: Then, click on the databases tab
6th Step: Create a database naming “
7th Step: Click on browse file and select “onlinelot.sql” file which is inside “DATABASE” folder
8th Step: Click on go.
After Creating Database,
9th Step: Open a browser and go to URL “http://localhost/onlinelot/”
Provide the username/email id and password which is provided inside the “Readme.txt” file.
LOGIN DETAILS ARE PROVIDED IN “Readme.txt” FILE INSIDE THE PROJECT FOLDER
Got stuck or need help customizing Online Lot Reservation System as per your need, go to our PHP tutorial or just sign up to ask your questions in the forum or just comment down below and we will do our best to answer your question ASAP.



when i click on the contact us and location Map then i have seen the same error in your online lot reservation project,,,so please check the error…..the error is:::—–Fatal error: Uncaught Error: Call to undefined function mysql_connect() in C:xampphtdocsonlinelotincludedbconnection.php:2 Stack trace: #0 C:xampphtdocsonlinelotcontactus.php(84): include() #1 {main} thrown in C:xampphtdocsonlinelotincludedbconnection.php on line 2
database error in project login error in this kindly update this project thank you