Project: Word Beater In JavaScript With Source Code
Please scroll down and click on the download button to download Word Beater In JavaScript for free(Scroll Down)
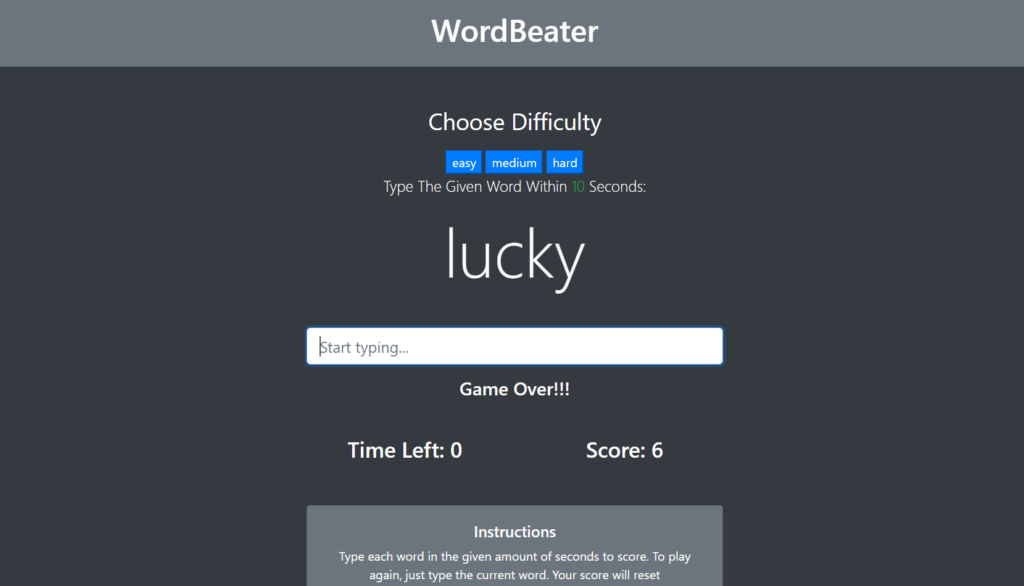
Word Beater is a simple project developed using HTML, CSS, and JavaScript. It is a simple typing game mini-project. This project helps you to improve your Typing speed. This is like a game, one-by-one random words will pop up on your screen and you have to type the given word within 5 seconds.
About the Project
This Word Beater is typing tester game project Which is simply in HTML, CSS, and JavaScript. About the features of this project, the user can improve their Typing speed. You have to type each word in the given amount of seconds to score. Otherwise, you will lose the game, and to play again, you just have to type the current word. Also, your score will reset.
Also, this project includes a lot of JavaScript for making validations to certain parts of the project.
How To Run the Project?
To run this project you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better performance. To execute the project, first, open the project in your browser by clicking the index.html file. The Word Beater In JavaScript with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below:
DOWNLOAD WORD BEATER IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE LINK BELOW
Got stuck or need help customizing this Word beater game as per your need, just comment down below and we will do our best to answer your question ASAP.



I want word beater information