Project: Student Record Keeping In HTML, JavaScript With Source Code
Please scroll down and click on the download button to download Student Record Keeping In HTML, JavaScript for free.
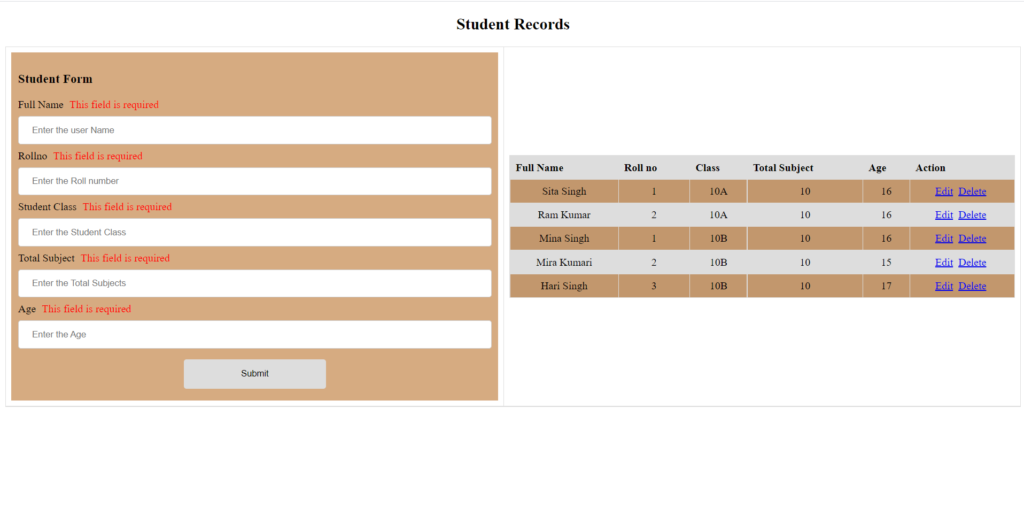
Student Record Keeping is a simple project in HTML5, CSS, and JavaScript. This is an interesting project. The project contains only the admin side. The project is for adding the different records of the students. This project uses CRUD operation for the management system like adding, deleting and updating students’ data.
About the System
This project is simply in HTML, CSS, and JavaScript. The user can add the records of many students with their name, roll number, class, total subjects, and age. Here, the user can add the data, delete the data whenever they want, and also edit the details of the records if they have to update some data. This project includes a lot of javascript for making validations to certain parts of the project.
How To Run the Project?
To run this project you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better performance. To execute the project, first, open the project in your browser by clicking the index.html file. The Student Record-Keeping In JavaScript with source code is free to download, use for educational purposes only. For the project demo, you can have a look at the video below:
DOWNLOAD STUDENT RECORD KEEPING IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
Got stuck or need help customizing the system as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.



Hello admin, I appreciate you. Please help with the student record keeping system report. Thank you
When i remove some thing and edit names it does not appear
hello
look