Project: Simple Weather Application In ReactJS
-To download simple weather application project for free(Scroll Down)
About The Project
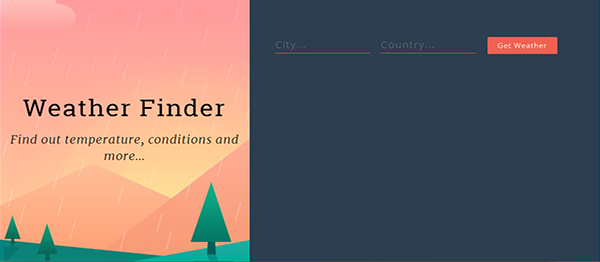
Simple post blog site project is developed using ReactJS. In this project, you can simply get the weather details of your locality. Since this project is in ReactJS you must install its dependencies and also NodeJS. You need to sign up the for API to get weather application. You can also locally run this project. For this, you have to change the package.json file from the project folder. You can simply input the country name and the city. The API will provide you with the weather details.
To run this project, you need to have NodeJS Installed on your machine and use Modern browsers such as Google Chrome, Mozilla Firefox. This project in the ReactJS project is free to download with source code. For the project demo, have a look at the image slider below.
For Manual Installation,
- Extract Main Project Folder to any directory
- Set path to your project directory from cmd
- Enter the command “npm install”
- After completing it enter the command “npm start”
- Now, You’ll get a localhost:portnumber, and go to that URL
DOWNLOAD SIMPLE WEATHER APPLICATION IN REACTJS WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
[quads id=1]