Project: Simple Tetris Game In JavaScript, Canvas With Source Code
Please scroll down and click on the download button to download Simple Tetris game in JavaScript, Canvas for free
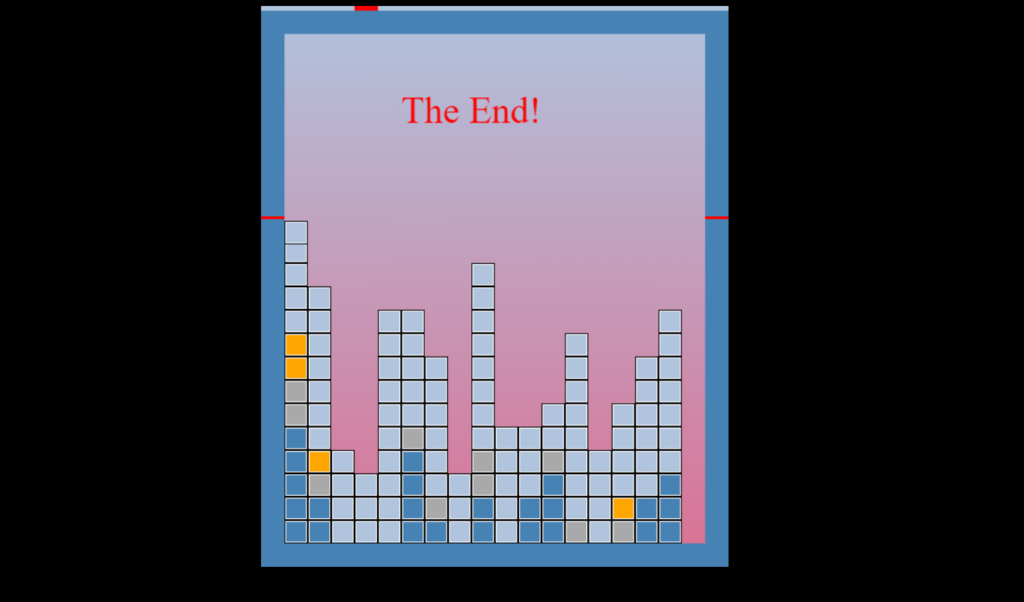
The Game is a simple project developed using HTML5 and JavaScript. This game allows players to rotate falling blocks strategically to clear levels. To score points in this game, you have to clear lines by manipulating the pieces so that they fill a horizontal row. As the pieces fall, you have to move and spin them as per the need so that they line up evenly at the bottom.
Making of the Game
The game is simply in HTML, CSS, and JavaScript. Taking about the features of this game, the PC controls of this game are also simple. First, you have to press the space bar to start the game. If you hold down the key ‘arrow to down’, then it speeds up the falling block. The height of the blocks must not exceed the red line.
This game includes a lot of javascript for making validations to certain parts of the game.
How To Run the Project?
To run this game you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better and optimized gameplay. To play the game, first, open the game in your browser by clicking the simple-tetris-game.html file. Simple Tetris Game in JavaScript, Canvas with source code is free to download, use for educational purposes only. For the project demo, look at the video below:
DOWNLOAD SIMPLE TETRIS GAME IN JAVASCRIPT, CANVAS WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
Got stuck or need help customizing this game as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.