Project: Rock Paper Scissors Game in JavaScript with source code
About Project
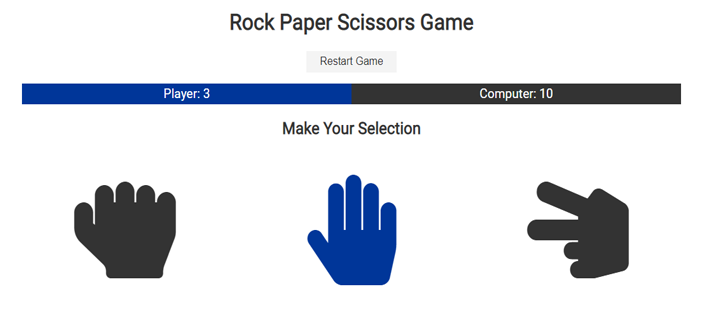
This simple Game is written in HTML5, CSS, and JavaScript. Talking about the gameplay, the main objective of this game is to beat the other player by scoring more points. There are no time limits during gameplay, all you have to do is select rock or paper or scissors. The user has to use a mouse in order to play the game.
In this rock paper scissors game, a player has to score more points in order to win the game. This is a simple game where the other player’s decision is generated randomly. The player has to select any of the signs then the computer selects on and shows the result. Talking about the PC controls of this game, it’s all simple. All you have to use your mouse controls, move the cursor and left click. This is a simple hand game in a browser using JavaScript. All the gaming function are from Javascript whereas HTML and CSS are for the layouts.
To run this project, we recommend using modern browsers Google Chrome, Mozilla Firefox. The game also supports fully on Explorer/Microsoft Edge. This Rock Paper Scissors Game in JavaScript project with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below.
**INSTRUCTIONS**
Open “index.html” using any text editor.
Then go to https://fontawesome.com/start , and create your kit
After creating, you’ll get a Script tag code, copy it
Paste it inside the <head> tag element of “index.html” file
– Without this, the icons won’t display