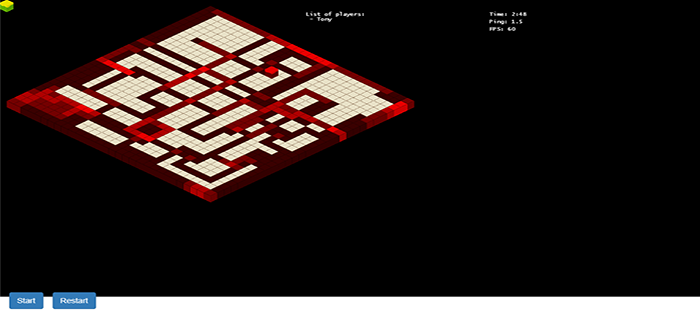
The Paint War Game in javascript is developed using HTML, CSS, and JavaScript. Talking about the gameplay, the main objective of this game is to build a number of paint tiles than your enemy. All you have to do is to input the move your player with using WASD keys. You can use VS Code for running the project.
About project
Each time your player walks over a tile, it paints to your team color. You have to walk 4 times over the same tile for more game point. The tile gets blocked for your team and cannot be stolen anymore. If you walk over a tile from another team, it paints as it were the first time you walk over it. If you create a closed figure of blocked tiles, all the non-blocked tiles inside the figure will be fixed of your team color. This game is full of fun and even more fun to create and re-improvise it.
To run this project, we recommend you to use Modern browsers such as Google Chrome, Mozilla Firefox. The game might also support Explorer/Microsoft Edge. Paint War Game in JavaScript project with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below.
Got stuck or need help customizing paint game as per your need, go to our JavaScript tutorial or just sign up to ask your questions in the forum or just comment down below and we will do our best to answer your question ASAP.