Project: Food Website Template In Html, JavaScript With Source Code
Please scroll down and click on the download button to download Food Website Template In Html, and JavaScript With Source Code for free
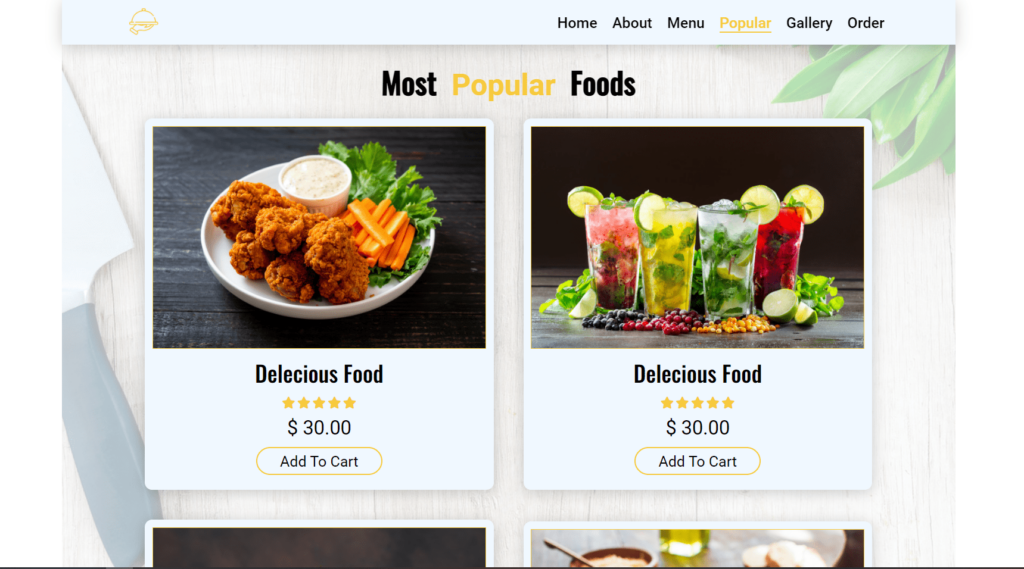
The Food Website Template is a simple project developed using HTML, CSS, and JavaScript. This project is a responsive (mobile/desktop) and lightweight HTML/CSS template for building projects or personal websites. If your website does not require complex user interactions, then it’s better to start with the empty template (empty.html) and copy codes from the file that contains different layouts (index.html). This is a simple frontend project with HTML, CSS, SASS, & JavaScript.
Making of the Project
The project is simply in HTML, CSS, and JavaScript. Taking about the features of the project, the developer can modify the site according to their requirements. This project includes a lot of javascript for making validations to certain parts of the site. While the HTML and CSS are for the layouts of the project. The project is a one-page website with lots of attractive styling and animations.
How To Run the Project?
To run this project you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To run the project, first, open the page in your browser by clicking the index.html file. The Food Website Template In HTML, Javascript with source code is free to download and use for educational purposes only. For the project demo, you can look at the video below:
DOWNLOAD THE FOOD WEBSITE TEMPLATE IN HTML, AND JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
If stuck or need help customizing this Template as per your need, just comment down below and we will do our best to answer your question ASAP.