Project: Flood Color Game In JavaScript
-To download flood color game project for free(Scroll Down)
Flood color game is an HTML5 and JavaScript project. The game looks amazing and fun to play. No frameworks are used in this project. This game includes a lot of javascript for making validations to the certain parts of the game.
Gameplay
To run this game you don’t need to have any kind of local server but yet a browser. You can use Google Chrome or Mozilla Firefox for better and optimized gameplay. To play the game first, open the game in your browser by clicking the index.html file. Or you can go to the command prompt and type npm install and then npm start. And finally, open the index.html file. Or you can directly run the file without doing the npm stuff.
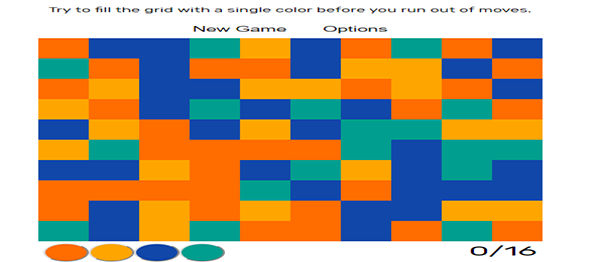
This is a simple fill the boxes with the color game. Here you just have to select the color you want to fill in the grid. There are five streams of the grid patterns. Each grid has a different number of moves. Also, you can select the number of color tiles you want to play with the grid. If you can’t fill up the color within the given moves you lose the game.
This game is fun to play and even more, fun to recreate it.
To check our project you can view the image slider below. We recommend you to use Google Chrome for better game performance.
DOWNLOAD FLOOD COLOR GAME IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
[quads id=1]