Project: Dice Roll Game in JavaScript with source code
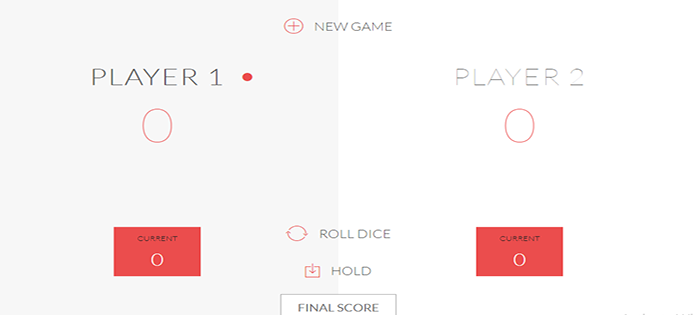
Dice roll game in javascript is a dice based game. The whole programming is in HTML, CSS, and JavaScript. This game is fully in javascript and uses some sprite images. You can simply use any kind of code editor for this project. This game is in 2D format.
About the system
This is a simple casino-style game in javascript. All you have to do is roll the dice and try to reach 100 points faster than your opponent player. This is a simple dice game with much simple game rules. You will roll the dice and try to earn as many points as you can. Remember, two 6’s in succession will result in losing all the points you collected while rolling the dice.
To run this project, we recommend you to use Modern browsers such as Google Chrome, Mozilla Firefox. The project does not support Explorer/Microsoft Edge. Classic Pool game in JavaScript project with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below.
Got stuck or need help customizing dice game as per your need, go to our JavaScript tutorial or just sign up to ask your questions in the forum or just comment down below and we will do our best to answer your question ASAP.



[…] Dice Roll Game In JavaScript With Source Code […]