Project: Catch the Emojis Game in JavaScript with source code
About Project
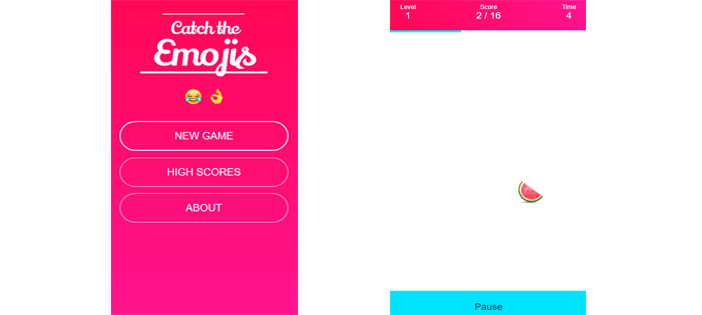
This simple catch the emojis Game is written in HTML, CSS, and JavaScript. Talking about the gameplay, the main objective of this game is to gain game points. There are time limits during gameplay, all you have to do is tap the emojis faster and faster on each level. The user has to tap the screen using the mouse cursor, left click. It uses various textures in order to form a simple gaming environment.
In this simple game, the player has a certain time limit which comes with an objective like tap 4 emojis within 6 seconds and more. The difficulty level increases more and more after completing each level. The player has to tap every emojis before the time runs out. Every emojis are scattered in the game screen. Talking about the PC controls of this game, it’s all simple. All you have to use your mouse cursor and left click top tap. This is a simple Catch the emojis game using JavaScript. All the gaming function are from Javascript whereas HTML and CSS are for the layouts.
To run this project, we recommend using modern browsers Google Chrome, Mozilla Firefox. The game also supports fully on Explorer/Microsoft Edge. This simple Game in JavaScript project with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below.