Project: Basketball Game In JavaScript With Source Code
-To download Basketball Game In Javascript for free(Scroll Down)
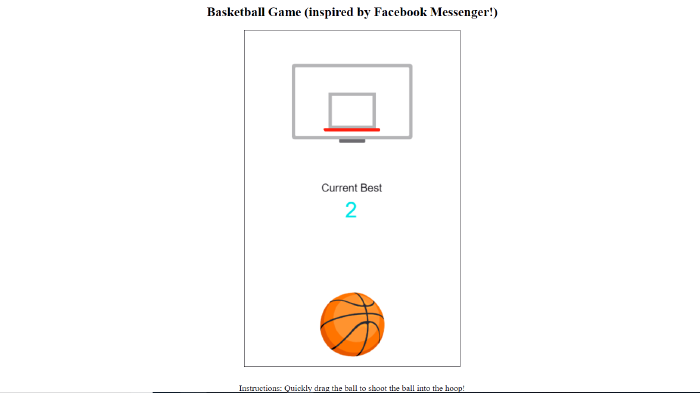
The Basketball Game is a simple project developed using JavaScript, Phaser, and Canvas. This game is a remake of Facebook Messenger’s basketball game. If the player throws the ball right through the ring, he/she gets a point as a score. The user can play the game until he/she fails to score a point.
Making of the Game
The Basketball Game project is simply in HTML, CSS, and JavaScript. Taking about the features of this game, the user has to score the ball and make points to continue playing. The pc control of the game is very simple. You just have to move the cursor by clicking the ball in a and shoot in a proper direction.
This game includes a lot of javascript for making the functioning of the game.
How To Run the Project?
To run this game, you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To play the game, first, open the game in your browser by clicking the index.html file. The Basketball Game In JavaScript with source code is free to download, use for educational purposes only.
For the project demo, you can have a look at the video below:
DOWNLOAD BASKETBALL GAME IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
Got stuck or need help customizing the Basketball game as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.



what