Project: Messenger Chat
– To download Messenger project for free (scroll down)
About Messenger:
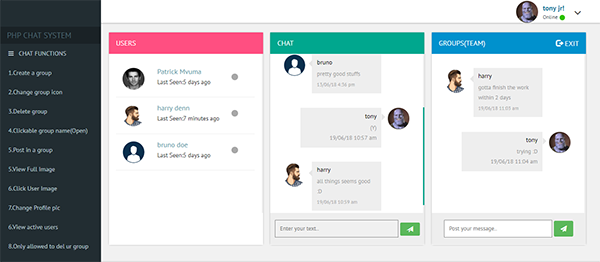
Messenger chat project is developed using PHP, CSS, HTML5, Bootstrap, and JavaScript. Talking about the project, A user can sign in or simply sign up if he/she doesn’t have an account. Personal, contact details, college name, and password should be provided in order to create a new account. This project is a bit similar to the messenger. It contains a homepage from where users can check total registered users, chats, and group chats. There’s a separate tab for the group chat, where a user can see all the created groups.
In this messenger chat project, he/she can create groups and after joining the group all the members can chat, share their thought easily just like another real messenger. The user can change their own profile picture as well as of Group chats. Deleting group is easy here, just beside the group there’s a red Delete symbol and the user has to click on it. There a different tab which displays user’s last login time, this means each user can check last login time of all registered users. A user can create numbers of id’s but there’s a validation in the password field, if a user enters the same password on each id then the current user ID won’t be signed up. There’s no admin panel and Database file needed for this project to run.
Design of this project is simple responsive similar to the messenger so that the user won’t find difficult to use. To run this project you must have installed virtual server i.e XAMPP on your pc (for Windows). This messenger chat in PHP, JavaScript is free to download with source code. For the project demo, have a look at the video below.
Features:
- Sign in/Sign up
- Create/delete a group
- Change group icon
- View active users
DOWNLOAD MESSENGER CHAT IN PHP, JAVASCRIPT WITH SOURCE CODE: CLICK THE BUTTON BELOW
[quads id=1]



Thanks for your amazing job!. I have a little issue, it doesn’t login nor register, when I enter the information, it’ll just stay on the login page
first make sure about your database connection
I tried it but it does’nt work
where is sql file
if you download sql please generate a ticket id
where is sql file of php chat
It automatically creates the database! you can have a look at db_connect.php
where is the sql file
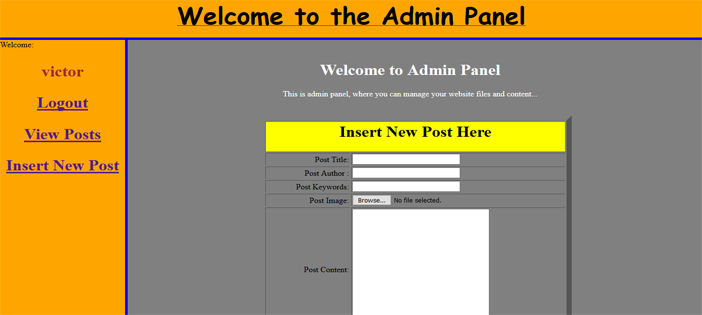
admin panel does not work. What will be code for admin panel?
Hi
How would you see the database ( the contents saved in the database )
and the login details …
does the database save the chat history ??
thank you for this wonderful project. but the file ‘index.php’ is missing. can i have it ? thanks
there’s no index.php in this project, you have to use from login.php
I can’t login or register
Hi admin,
this project doesn’t need to create a database ? thanks again for the nice and wonderful job
Hello friend ,
remember here is like in the school, the developers can test out brain . don’t fully rely on the experience we have to think more . if you’re testing this in localhost copy and paste this => http://localhost/phpmyadmin/sql.php?db=phpchart&table=users&pos=0
you will see the registered user in mysql database. use it it will work. if failed.
please edit db_connect.php in line 50-51 you will see the command for the registered user to login use it .
i am a web developer too.
thanks friend .