Project: Connect 4 Game in CoffeeScript using phaser with source code
Connect 4 Game is written using CoffeeScript, Webpack, and Phaser; a free software 2D game framework for making HTML5 games. Talking about the gameplay, it is a two-player connection game in which the players first take turns dropping one colored disc from the top into a seven-column, six-row vertically suspended grid. It uses various images in order to form a simple gaming environment.
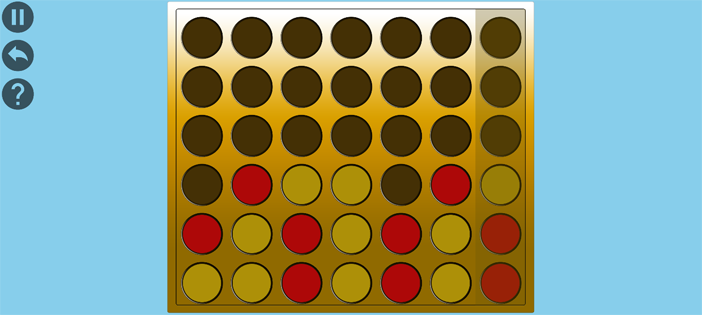
In this simple 2D game, the first player starts to Connect Four by dropping one of his/her yellow discs into the center column of an empty game board. The players two then alternate turns dropping one of their discs at a time into an unfilled column, until the second player, with red discs, achieves a diagonal four in a row, and wins the game. Talking about the PC controls of this game, it’s all simple. All you have to use your mouse click for movement. This is a simple 2d classic Game using CoffeeScript and Phaser Game Engine.
To run this project, we recommend using modern browsers Google Chrome, Mozilla Firefox. The game also supports fully on Explorer/Microsoft Edge. Connect 4 game in CoffeeScript using Phaser game engine with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below.