Project: Breakout Game in TypeScript with source code
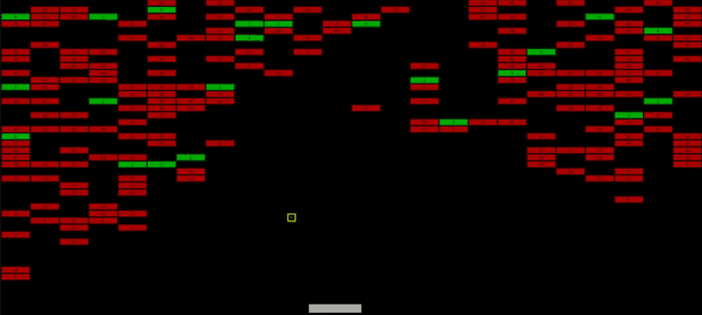
Breakout Game is written using TypeScript, Webpack, and Phaser; a free software 2D game framework for making HTML5 games. Talking about the gameplay, it is a classic game where you have to destroy the wall of bricks. There are no time limits during gameplay, all you have to do is keep on destroying the wall. The user has to use the mouse cursor in order to control the Paddle. It uses various images in order to form a simple gaming environment.
In this simple 2D game, the player has to control a paddle and bounce with a ball against a wall of bricks. Each brick contains numbers which decrease after hitting that certain brick, in order to destroy it. The brick wall also keeps on falling down. All the gameplay is similar to the original one. Talking about the PC controls of this game, it’s all simple. All you have to use your mouse cursor for movement. This is a simple Breakout Game using TypeScript and Phaser Game Engine. It also requires a static server with NPM.
To run this project, we recommend using modern browsers Google Chrome, Mozilla Firefox. The game also supports fully on Explorer/Microsoft Edge. Breakout game in TypeScript using Phaser game engine with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below.
Installation:
npm installin the project folder.npm runinfo to see all available scripts.npm startto serve the game and watch for changes.