Project: Pacman Game in TypeScript using Phaser with source code
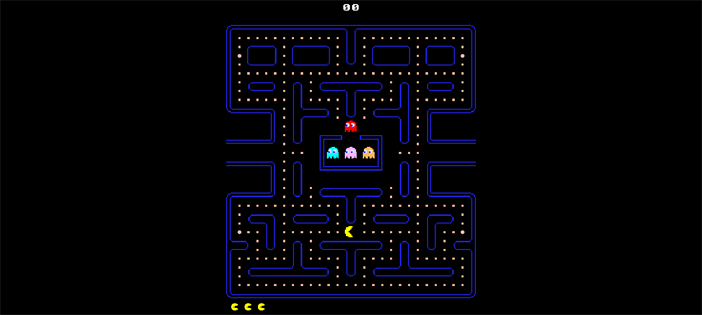
Pacman Game is written using TypeScript, Webpack, and Phaser; a free software 2D game framework for making HTML5 games. Talking about the gameplay, it is a classic game where you have to collect all the yellow dots. There are no time limits during gameplay, all you have to do is keep on collecting the yellow dots. The user has to use arrows keys in order to control the Pacman. It uses various images in order to form a simple gaming environment.
In this simple 2D game, the player has to race the car without failing. The player has to collect all the yellow dots and avoid the ghosts. In this all-time classic video game, there are big yellow dots which disables the ghost for a certain time. All the gameplay is similar to the original one. Talking about the PC controls of this game, it’s all simple. All you have to use your top, down, left right arrow keys for movement. This is a simple Pacman Game using TypeScript and Phaser Game Engine. It also requires a static server with NPM. Webpack will run web pack-dev-server on localhost:3000 with BrowserSync on localhost:4000.
To run this project, we recommend using modern browsers Google Chrome, Mozilla Firefox. The game also supports fully on Explorer/Microsoft Edge. Pacman game in TypeScript using Phaser game engine with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below.
Installation:
With NodeJS:
- Using yarn:
yarn && npm start
- Using npm:
npm install && npm start